Kadence Theme – najlepszy darmowy szablon do WordPressa
Często powtarzam, że używanie słowa najlepszy w przypadku WordPressa jest nie do końca trafnym określeniem, ponieważ w WordPressie można dojść do określonych celów i zrobić daną rzecz na kilka sposobów. I najlepszym sposobem będzie dla Ciebie ten, który działa i jest bezpieczny.
Kadence – najlepszy darmowy motyw WordPress – poradnik na YouTube
No i nie mówimy szablon WordPress, a motyw WordPress. Czemu więc używam i będę używał zwrotu szablon WordPress? Bo ma cztery razy więcej wyszukiwań w Google, niż poprawne nazewnictwo motyw WordPress.
Kadence Theme – co to za motyw i kto go stworzył
Zanim zacznę polecać (a często nawet używać) dane narzędzie mocno się nim interesuje. Tak było w przypadku Kadence Theme również. Trafiłem na Kadence w dosyć wczesnej fazie rozwoju. Na tyle wczesnej, że przez kilka miesięcy nie można było go ściągnąć z repozytorium WordPress, tylko przez stronę Kadence. Motyw został dodany do repozytorium w wersji 1.0. Tworzy go zespół developerów z Montany (USA), którzy na co dzień budują strony internetowe (jak piszą na swojej stronie).
Dlaczego najlepszy darmowy szablon?
Odkąd przełączyłem się z budowania strona dla klientów na Joomla, na budowanie stron internetowych w WordPress (4 lata temu) szukałem motywu, na którym będzie mi się dobrze (i szybko!) pracowało. Pomyślałem sobie, jak się okazuje z perspektywy lat słusznie, że kiedy znasz jeden motyw, ale bardzo dobrze, to praca na nim staje się jeszcze bardziej skuteczna.
Motyw, który wspiera Gutenberga
Bardzo ważnym było, żeby pracować na Gutenbergu – natywnym edytorze WordPressa. Instalacja page buildera jak Divi czy Elementor obciąża stronę. Gutenberg sam w sobie mnie nie przekonuje i gdybym miał pracować bez Kadence Theme i Kadence Blocks, to bym się dwa razy zastanowił. Jednak twórcy Kadence na szczęście stuningowali domyślny edytor blokowy i można dzięki temu tworzyć naprawdę kozackie rzeczy i to bez znajomości kodowania.
Kadence Theme – możliwość dostosowania motywu
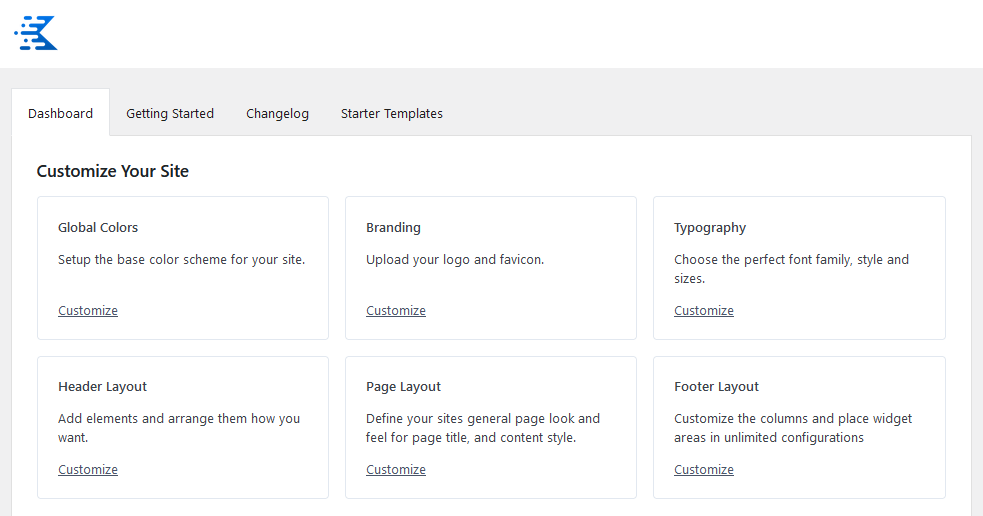
To jest największa siła tego motywu. Już w darmowej wersji pozwala na sporo modyfikacji. Dashboard widoczny na screenie poniżej, możemy zobaczyć po kliknięciu: Wygląd -> Kadence. A wszystkie opcje modyfikujemy w: Wygląd -> Dostosuj.
Dashboard w kokpicie – Kadence Theme

Jak używać palety kolorów Kadence Theme
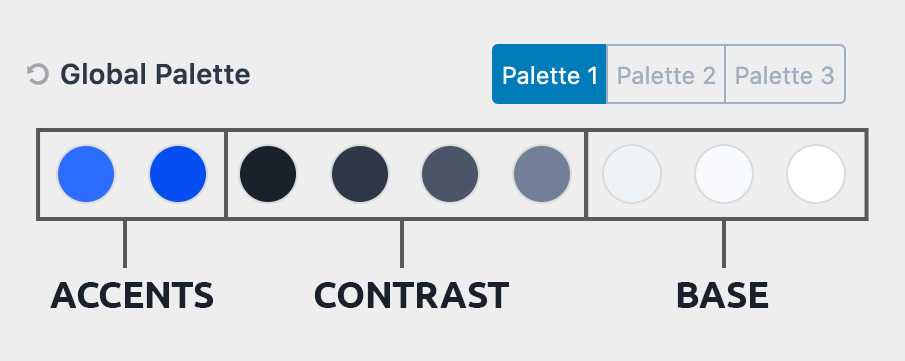
Globalne kolory Kadence można znaleźć w panelu administracyjnym Twojej witryny w obszarze wygląd> dostosowanie> ogólne> kolory.
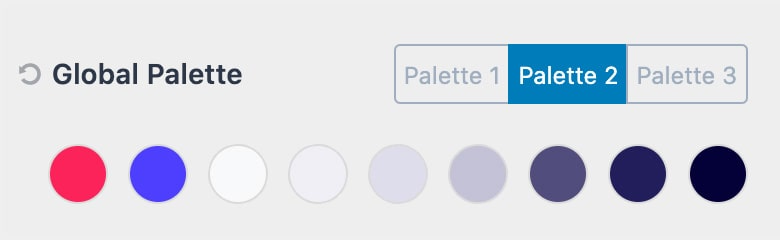
Dostępnych jest 9 kolorów. Możesz zmienić używaną paletę w edycji motywu Kadence (Dostosuj). Kolejność jest ważna. Istnieją trzy sekcje kolorów, pierwsze dwie to kolory akcentujące, następne 4 dotyczą kontrastowych kolorów, które pomagają zapewnić subtelną hierarchię projektu, zwykle w tekście, ostatnie trzy dotyczą tła, które pomagają zdefiniować subtelne różnice w sekcjach strony.

Paleta kolorów w Kadence Theme nie jest zbiorem kolorów, których możesz chcieć użyć w swojej witrynie
Kolory są używane w całej witrynie, aby określić główne kolory witryny. Te kolory określają „skórę”, z której korzysta Twoja witryna, i stanowią podstawę, z której projektujesz. Dostosowując paletę kolorów, zmieniasz kolory na całej witrynie. Tak naprawdę powinno zmieniać się kolory tylko w tym miejscu, globalnie,
Ustawiając te kolory i używając ich w całej witrynie, pomożesz zachować system projektowania i bardzo ułatwisz późniejsze dostosowywani. Jeśli potrzebujesz palety kolorów, których możesz użyć, dodaj je w Kolorach bloków Kadence (możesz dodać nieograniczoną liczbę), aby mieć do nich łatwy dostęp w edytorze bloków.
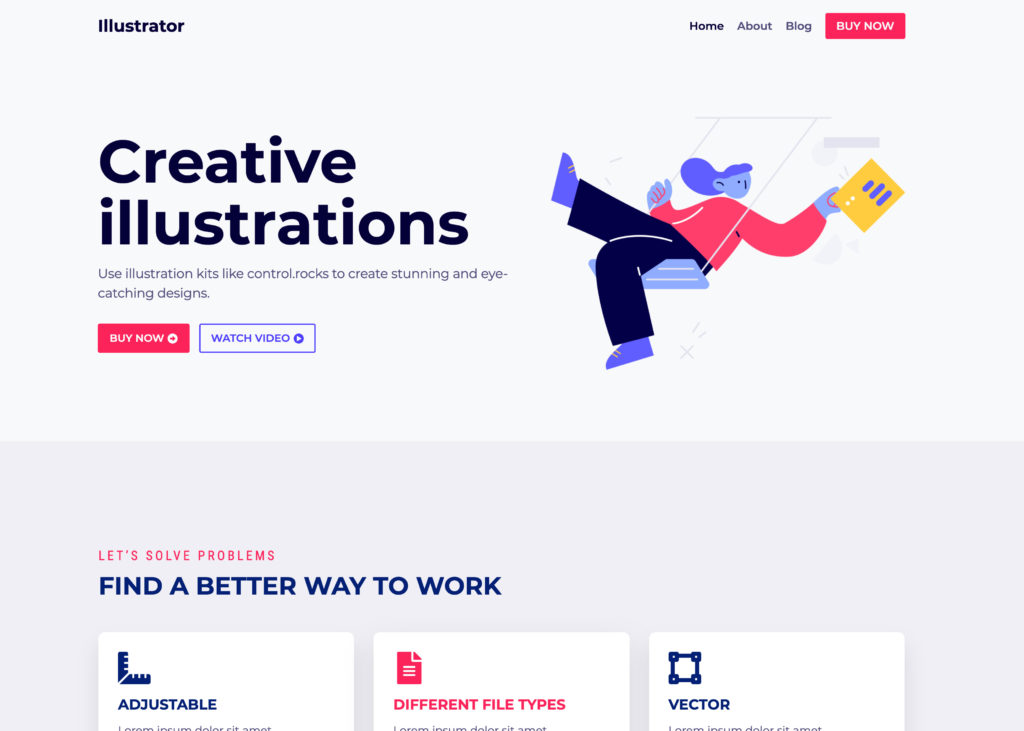
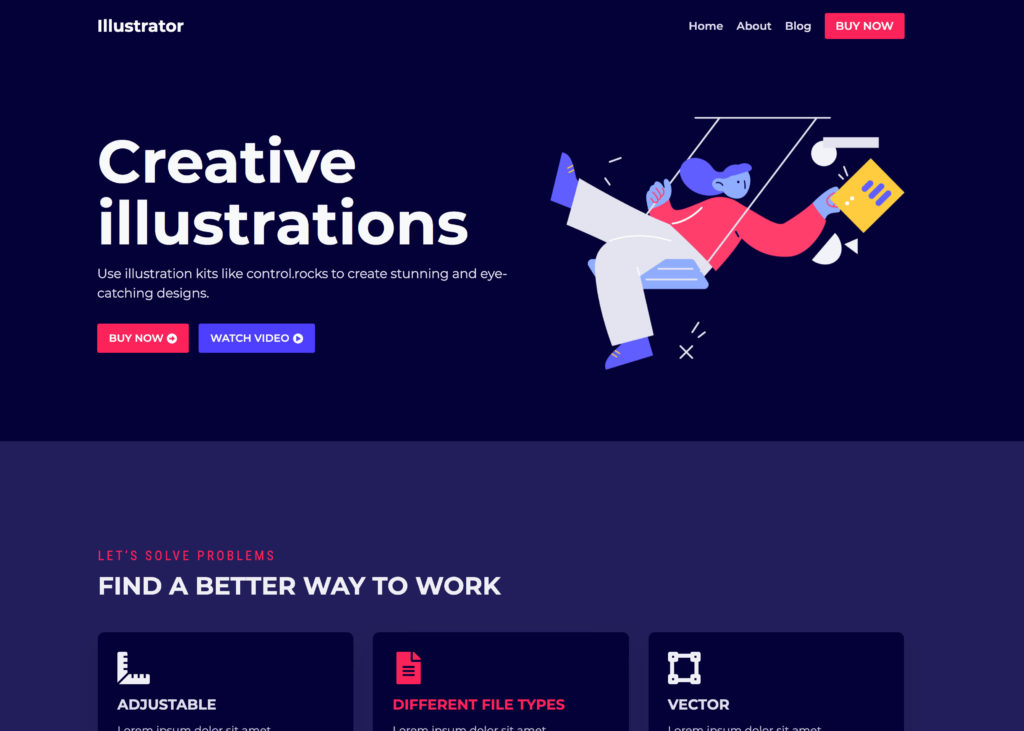
Przykłady palet kolorów
Przykład jasnej i ciemnej palety poniżej:




Jak stworzyć paletę kolorów
Kolory akcentujące
Twój kolor akcentujący będzie prawdopodobnie najmniej używany w Twojej rzeczywistej witrynie. Przyciąga uwagę, która podkreśla ważne rzeczy. Twoje wezwania do działania i nagłówki. Jest to kolor, na który naprawdę powinieneś poświęcić najwięcej czasu, ponieważ naprawdę nada on rytm Twojej marce.
Po wybraniu, a następnie wybierz alternatywny kolor akcentu, może to być inny kolor, który uzupełnia twój główny akcent lub po prostu ciemniejszy lub jaśniejszy odcień twojego akcentu.
Kontrast (tekst) Kolory
Kontrast lub kolory tekstu to świetne sposoby na utworzenie hierarchii projektu z tekstem, ramkami itp. Zwykle są to ciemniejsze „szare” kolory, które określają kolor tekstu nagłówka i tekstu w witrynie głównej. Chociaż mogą one być całkowicie szare, zwykle uzyskujesz bogatszy wygląd, jeśli są szare, jak chłodna lub ciepła szarość. To, jak fajnie i jak ciepło zależy od twoich akcentów kolorystycznych.
Kolory podstawy (tła)
Twoje kolory podstawowe lub tła są zwykle na najjaśniejszym końcu białe z dwiema odmianami w kolorze złamanej bieli, które mają wystarczający kontrast, aby pokazać różnicę wizualną bez tak dużego kontrastu, że tekst jest gubiony w kolorze. Twój kolor bazowy to kolor, który ludzie zauważą najmniej, ale jeśli zostanie dobrze dobrany, wszystkie pozostałe kolory będą się łączyć.
Branding w opcjach Kadence Theme
Tutaj możemy dodać favicon do strony internetowej, czyli tę małą ikonkę , która wyświetla się u góry w zakładkach. No i logo, które może być wyświetlane w różnych konfiguracjach.
Inne logo może być kiedy header jest transparentny, a jeszcze inne kiedy jest przyklejony podczas scrollowania.
Typography w opcjach Kadence Theme
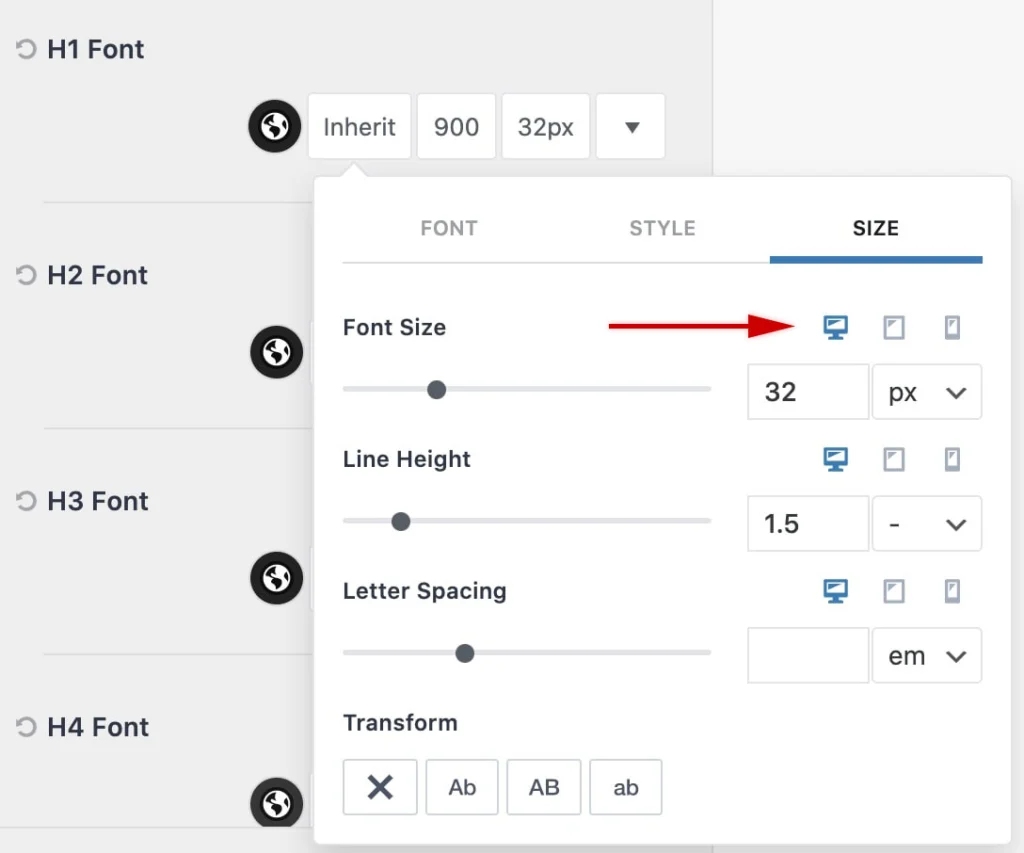
W ustawieniach motywu Kadence możesz dostosować rozmiary czcionek w zależności od rozmiaru urządzenia, z którego przegląda użytkownik. Najpierw przejdź do panelu ogólnych ustawień typografii dostosowywania w panelu administracyjnym.
W tym przykładzie zmienimy rozmiar tagu nagłówka h1 na 32px dla komputerów, 30px dla tabletów i 20px dla telefonów komórkowych.

Header layout w Kadence Theme
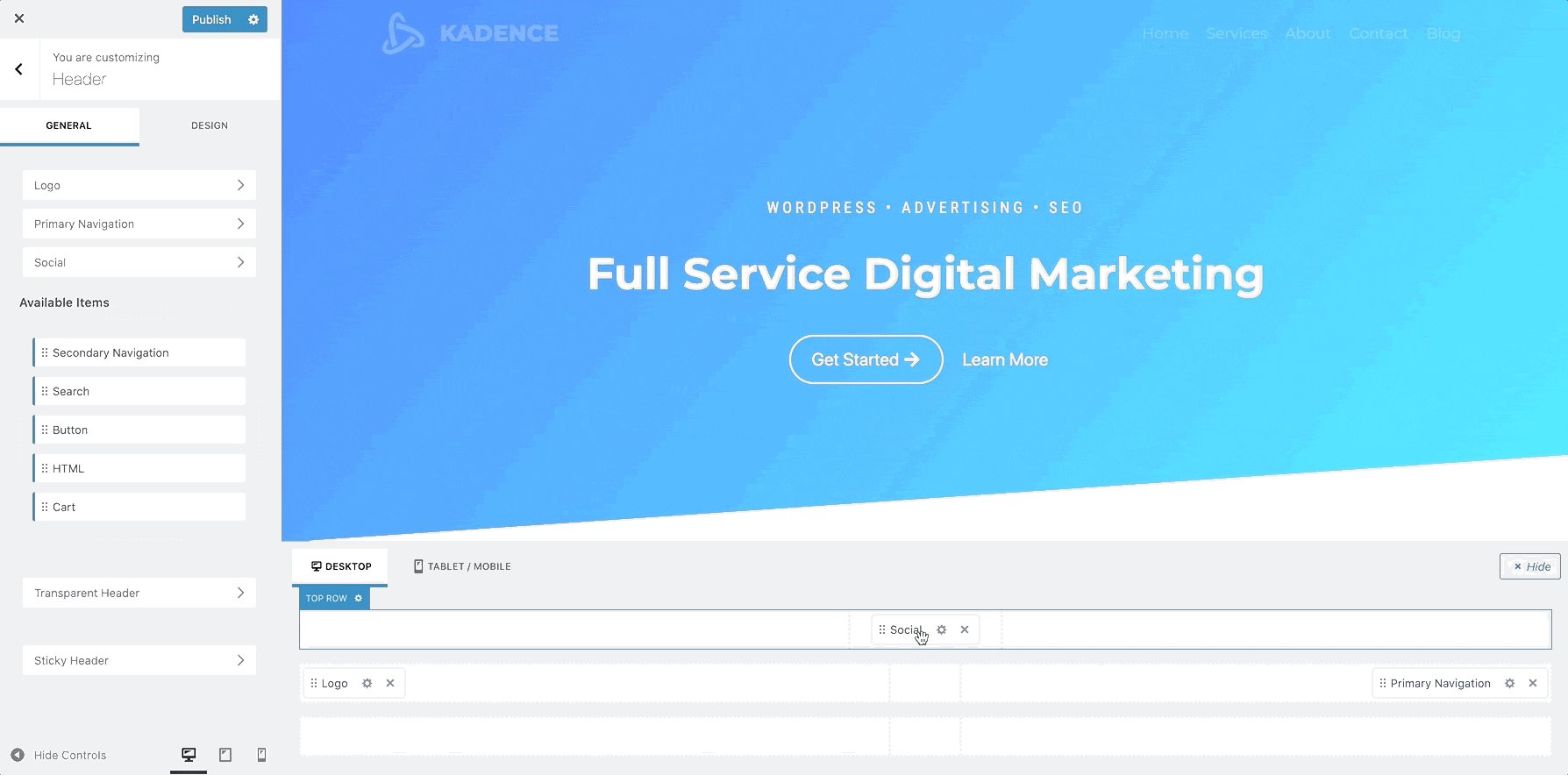
Motyw Kadence ma w pełni konfigurowalny nagłówek za pomocą konstruktora nagłówków. Masz pełną kontrolę nad układem i wszystkimi jego elementami, dzięki czemu możesz zbudować idealny nagłówek dla swojej witryny.
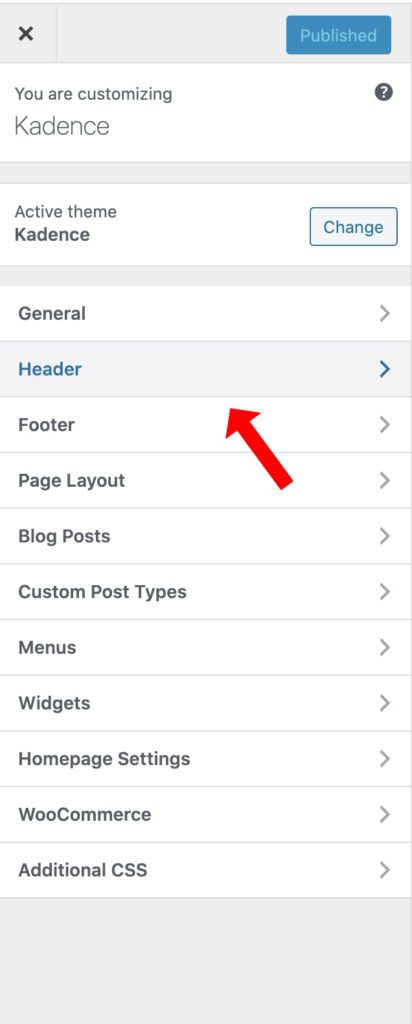
W konfiguratorze otwórz kartę Nagłówek

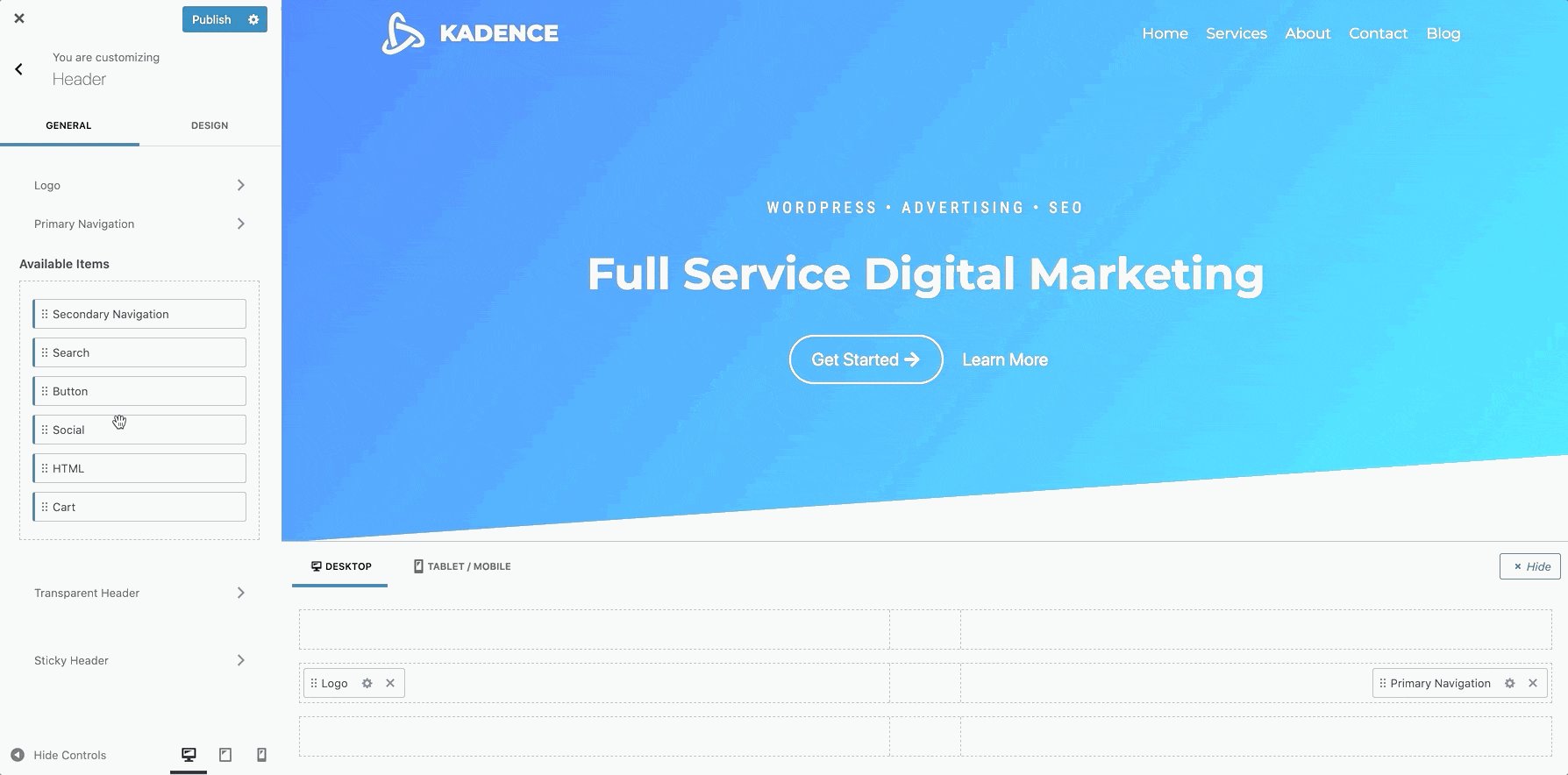
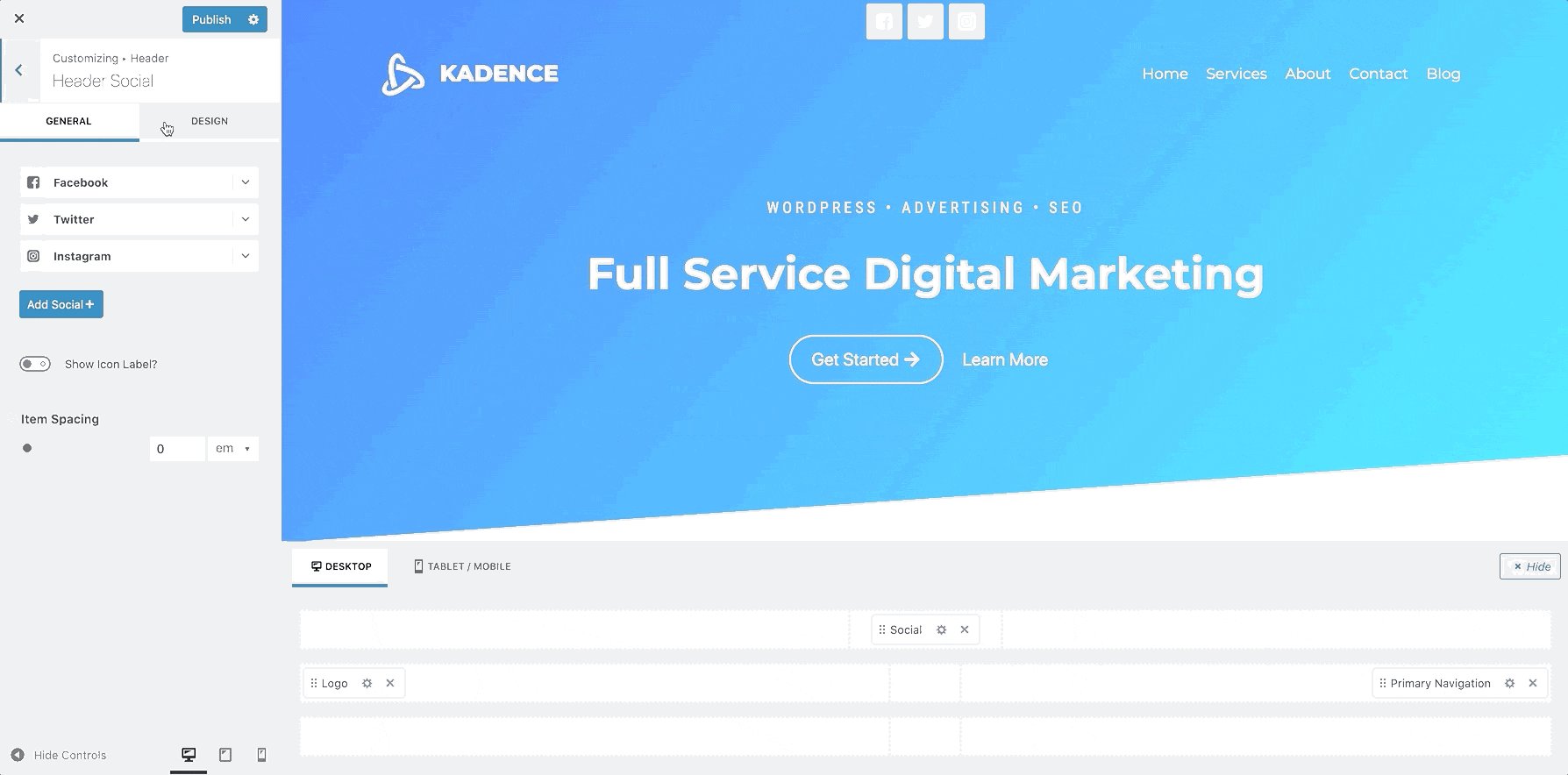
Następnie możesz przeciągnąć i upuścić elementy do nagłówka, a następnie dostosować ustawienia dodanych elementów, klikając ikonę ustawień.

* Pamiętaj, że Twoje menu można tworzyć i edytować na karcie Menu w programie Customizer.
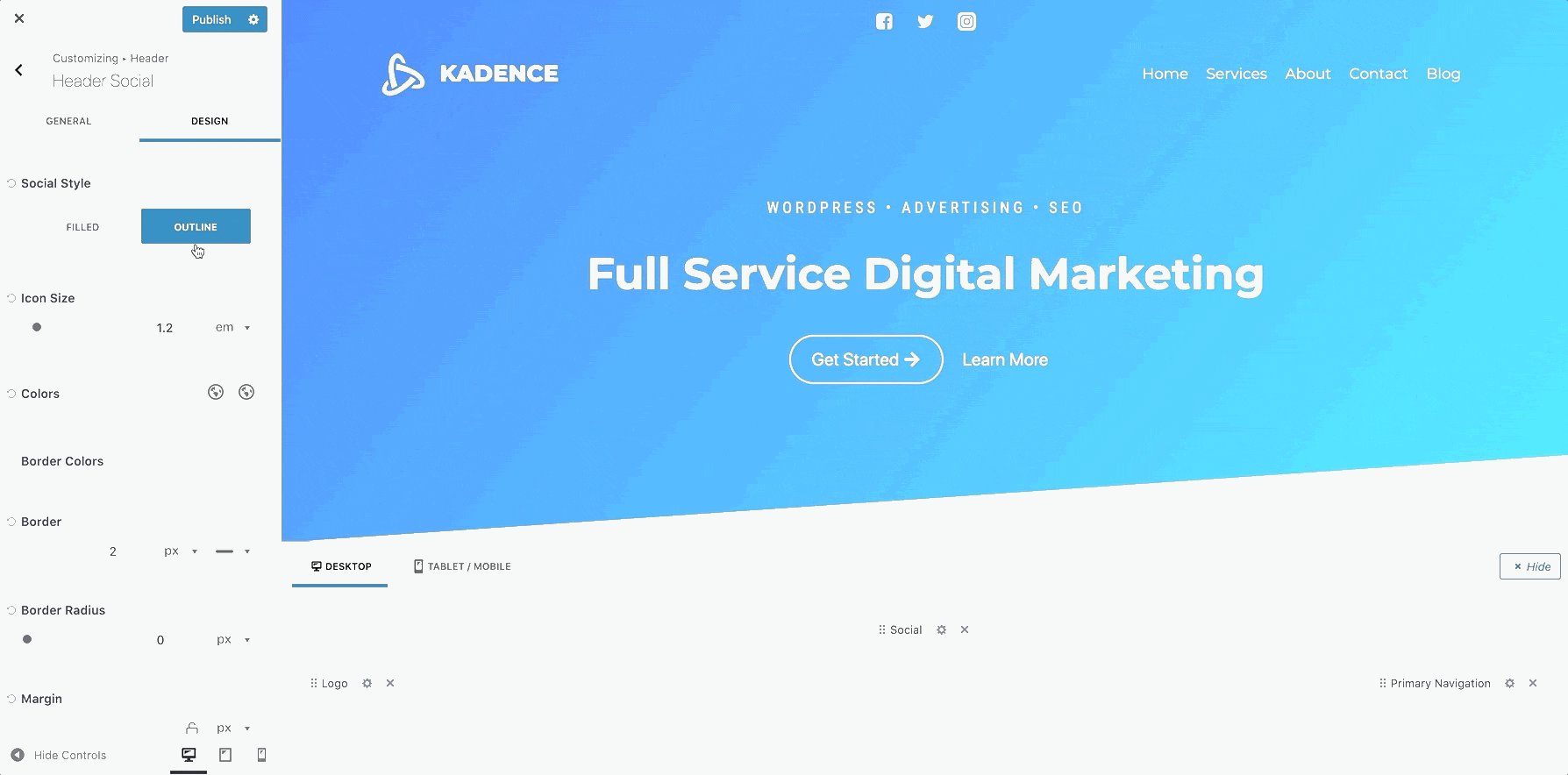
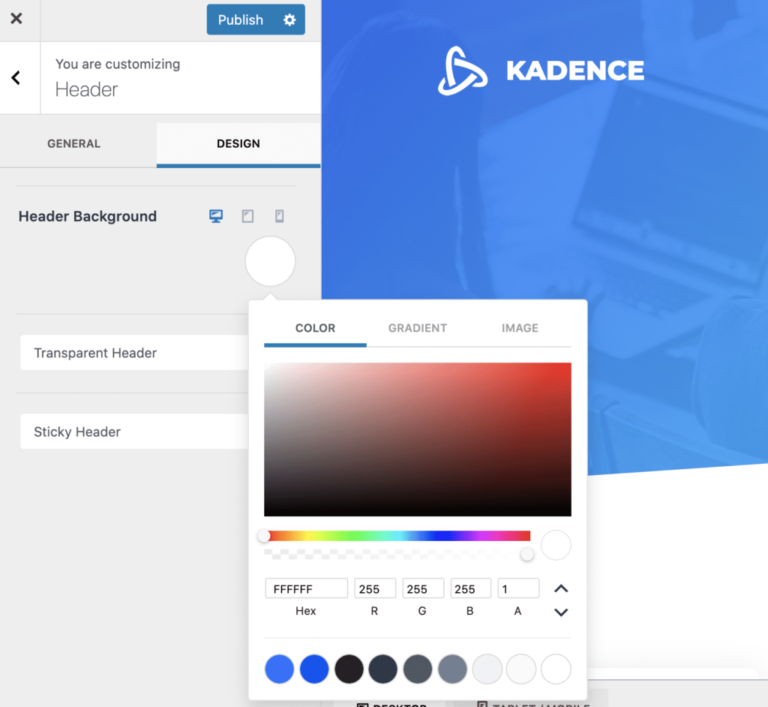
Kliknięcie karty Projekt umożliwi ustawienie koloru tła, gradientu lub obrazu dla nagłówka.

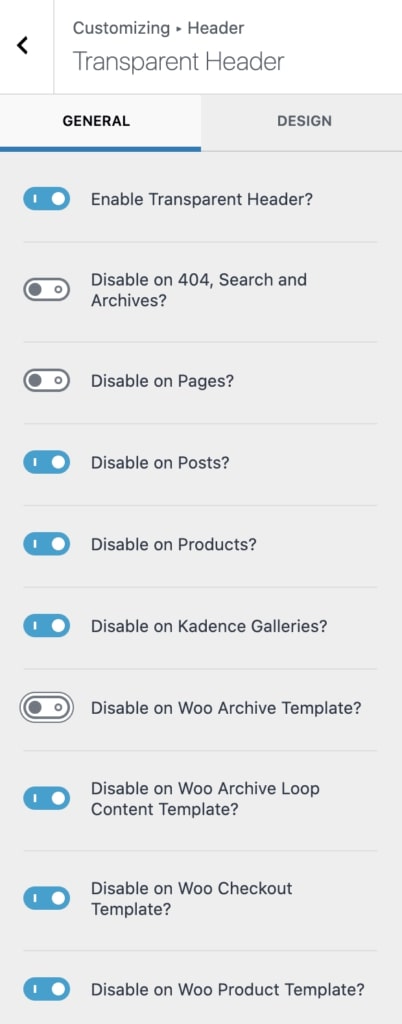
Lub możesz włączyć przezroczysty nagłówek z zakładki Przezroczysty nagłówek. Stamtąd możesz włączyć/wyłączyć go dla określonych typów postów i stron.

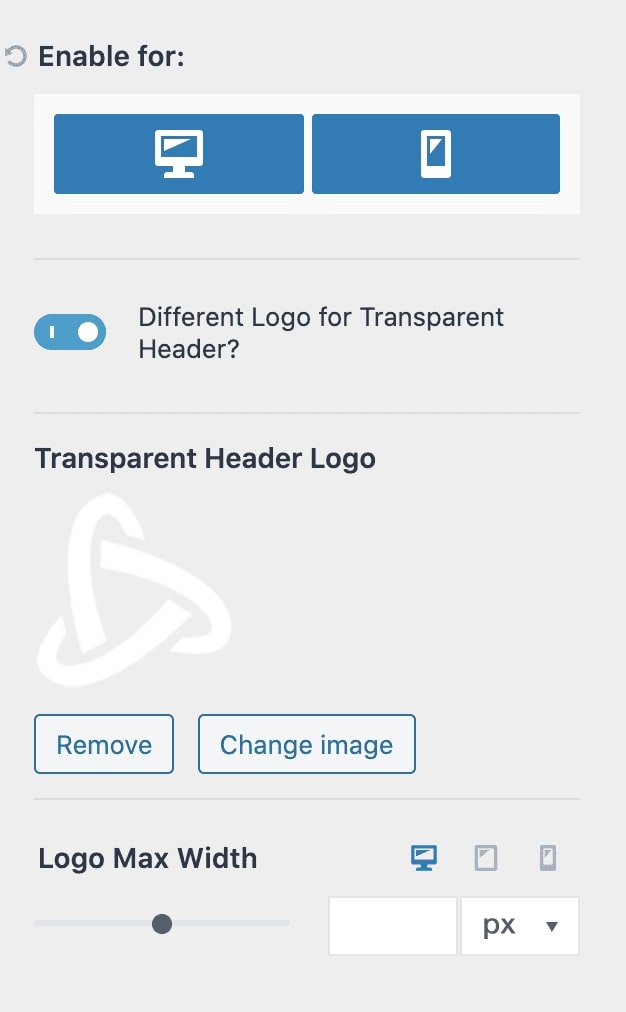
W karcie Przezroczysty nagłówek możesz również włączyć/wyłączyć przezroczysty nagłówek dla urządzeń mobilnych, a także masz możliwość ustawienia innego logo, gdy przezroczysty nagłówek jest włączony.

Kadence Theme – konfiguracja wyglądu strony / wpisu
Motyw Kadence nie używa żadnych szablonów stron do określenia, jak będzie wyglądał układ strony, wszystko odbywa się za pomocą ustawień strony/postu. Możesz zdefiniować ustawienia, które będą miały zastosowanie globalnie do Twojej strony lub opublikować je za pomocą dostosowania. Wybierz wygląd > dostosowywanie > układ lub wygląd strony > dostosowywanie > posty na blogu > układ pojedynczego posta, aby znaleźć te ustawienia.

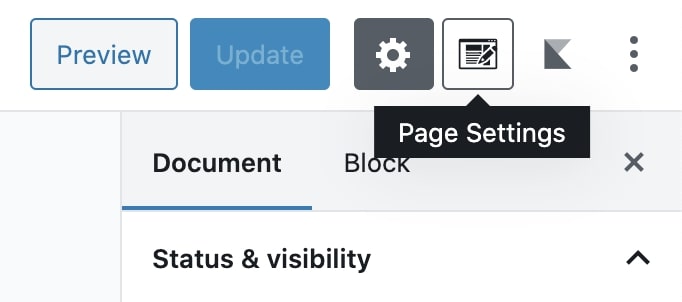
Możesz także kontrolować te ustawienia dla każdej strony swojej witryny, co pozwala tworzyć niestandardowe strony docelowe bez nagłówka lub stronę w ramce z paskiem bocznym. Dostęp do tych ustawień uzyskujesz z poziomu ekranu edycji posta. Kliknij ikonę edycji strony w prawym górnym rogu.

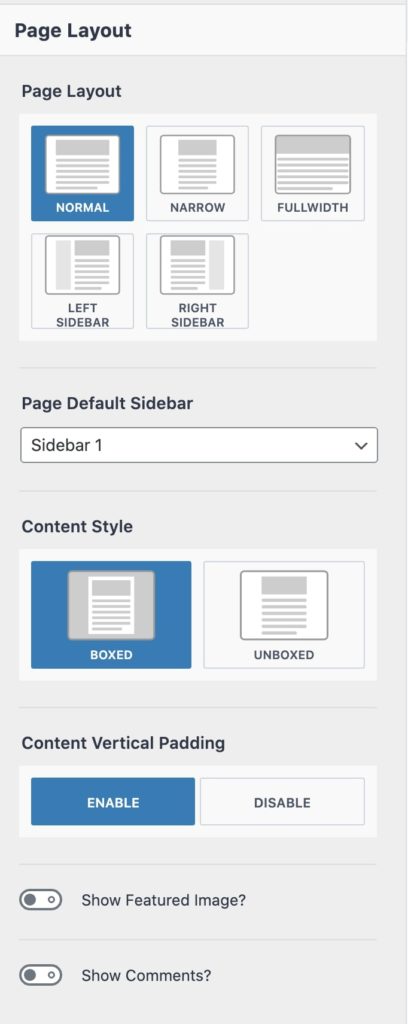
Po wybraniu zobaczysz opcje sterowania układem strony.
W ten sposób można włączyć lub wyłączyć tytuły stron, przezroczysty nagłówek lub paski boczne na stronie po stronie. A także kontroluj styl strony, na przykład ustawiając układ strony o pełnej szerokości lub włączanie lub wyłączanie dopełnienia.
Dołącz do darmowego kursu Szkoła Gutenberga i poznaj narzędzia, których używam do tworzenia stron internetowych dla klientów
Bycie na liście studentów Szkoły Gutenberga to szereg korzyści.
W newsletterze poruszamy się wokół trzech tematów.
Biznes
Poznasz sposoby na zarabianie pieniędzy dzięki WordPressowi.
Tworzenie stron
Nauczysz się budować strony. Nie potrzebujesz programistów i page builderów.
WordPress
Dowiesz się jak poruszać się swobodnie w świecie WordPressa.
