Jak używać edytora blokowego Gutenberg w WordPress – kompletny poradnik
Gutenberg, czyli edytor blokowy WordPress, pojawił się w funkcjonalnościach wordpress 5.0. Było to już dawno, bo w grudniu 2018 roku. Ale każdy użytkownik, który interesował się wtedy tym systemem CMS, pamięta, że ta nowość została przyjęta fatalnie. Trzeba powiedzieć sobie szczerze, że niestety słusznie, bo edytor blokowy był bardzo niedopracowany.
Główne zarzuty dotyczyły tego, że był powolny, edytować nie można było w sposób intuicyjny i brakowało funkcji w porównaniu do klasycznego edytora.
W obliczu tej sytuacji programiści WordPressa ciężko pracowali nad ulepszeniem edytora bloków, aż stał się tym, co znamy dzisiaj: potężnym narzędziem do tworzenia treści za pomocą WordPressa. Obecnie dostępnych jest znacznie więcej bloków, a także dodano inne funkcje, takie jak pola własne czy page buildery, aby Gutenberg był jeszcze bardziej kompletny. Wielu użytkowników zwróciło również uwagę, że doświadczenie użytkownika znacznie się poprawiło od czasu jego premiery w 2018 roku.
Edytor blokowy jest teraz istotną częścią WordPressa, nie tylko pod względem funkcjonalności, ale także pod względem projektowania. Dzięki temu łatwiej jest tworzyć atrakcyjne układy i uzyskać lepszy wynik witryny przy mniejszym wysiłku. Ponadto posiadanie wszystkiego zintegrowanego w jednym interfejsie znacznie upraszcza proces tworzenia treści i pomaga uniknąć problemów z kompatybilnością między różnymi wtyczkami lub motywami.
Na szczęście prawie 3 lata później za pomocą Gutenberga możemy budować całe strony, które wyglądają świetnie, ładują się szybko, a przede wszystkim nie wymagają wiedzy programistycznej.
WSTĘP
Czym jest edytor Gutenberg

We wpisie jest sporo wiedzy i ten artykuł cały czas “rośnie”, a w międzyczasie nagrywam poradniki na kanale YouTube. Poniżej znajdziesz praktycznie wprowadzenie do Gutenberga.
Gutenberg – edytor blokowy
Jak sama nazwa wskazuje, edytor blokowy w Gutenbergu zmienia zupełnie podejście do tworzenia treści w porównaniu do tradycyjnych edytorów. Korzenie WordPress to jednak platforma blogowa, nic dziwnego więc, że twórcy pracujący na WordPress byli tak bardzo zszokowani, kiedy edytor do pisania artykułów zmienił się diametralnie, a każdy akapit stał się osobnym klockiem. Każdy taki klocek pojawia się po wciśnięciu Enter lub w obszar klikając myszką poniżej ostatniego bloku. Proste? No raczej! Pokażę Ci to jeszcze w dalszej części tekstu.
Poniżej przypomnienie, jak wyglądał WordPress Edytor TinyMCE, a obok – jak wygląda edytor Gutenberg. Jest różnica pomiędzy tymi edytorami treści, co? Będąc przyzwyczajonym do edytora TinyMCE, można się było zdziwić.
Klasyczny edytor vs. edytor Gutenberg
Możesz używać dalej klasycznego edytora
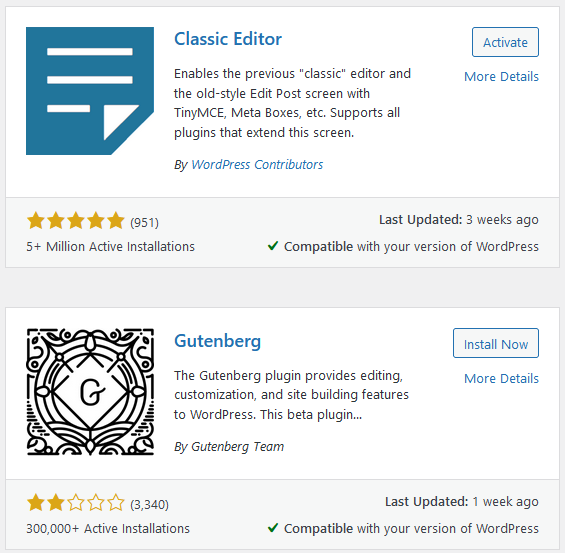
Jak dużo osób wkurzyło się na nowy edytor blokowy, można zobaczyć po ocenach wtyczki w repozytorium. Po kliknięciu “dodaj wtyczkę” prawdopodobnie zanim zaczniesz szukać czegokolwiek, zobaczysz te dwie wtyczki niedaleko siebie.
Umówmy się, że szału nie ma i gdybym chciał kogoś przekonać do używania Gutenberga w WordPress, to nie pokazywałbym mu ocen. Btw – oceny to nie zawsze dobry wyznacznik, bo Really Simple SSL ma super oceny, a jeśli klikniesz w link to dowiesz się, że szkodzi Twojemu WordPressowi. Wróćmy jednak do Gutenberga.
Gutenberg jest w core WordPress – jesteś na niego “skazany”
Z samą nazwą Gutenberg było trochę zamieszania. Kiedy Gutenberg został wprowadzony do rdzenia WordPressa, nazwa projektu została usunięta. Chociaż nadal nazywany jest Gutenberg, nowy domyślny edytor WordPress nazywa się edytorem bloków.
W każdym razie jesteś na niego skazany, bo jest w corze WordPressa, czyli instalowany razem w WP. Ale to dobrze.
Gutenberg plugin
Chociaż Gutenberg jest teraz w pełni osadzony w WordPress jako nowy edytor bloków, nadal jest aktywnie rozwijany jako wtyczka Gutenberg dostępna bezpłatnie w katalogu wtyczek WordPress, co pokazywałem powyżej na screenie.
Dzięki wtyczce Gutenberg możesz skorzystać z najnowszych funkcji dodanych do edytora bloków, zanim zostaną dodane do rdzenia WordPress. Zainstalowanie i używanie wtyczki Gutenberg w witrynie w środowisku developerskim (na stronie do testowania) to świetny sposób, aby z wyprzedzeniem dowiedzieć się, jakie zmiany w edytorze bloków pojawią się w następnej dużej wersji WordPress.
ROZDZIAŁ 1
Edytor blokowy Gutenberg – możliwości

Jesteś już o krok bliżej, by zapałać entuzjazmem do krainy bloków Gutenberg. 😉 Aby jak najlepiej wykorzystać edytor bloków WordPress, będziesz pewnie chciał(a) zapoznać się ze wszystkimi domyślnymi elementami, które zawiera.
Poniżej pokażę Ci, że dodanie wpisu na Twoją stronę internetową będzie raczej łatwym doświadczeniem.
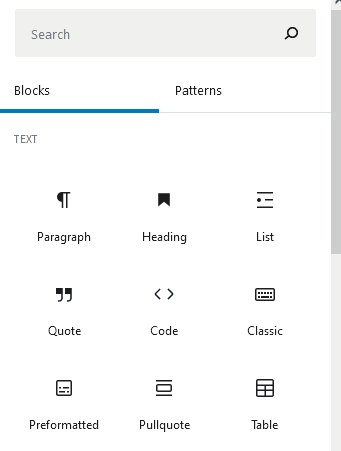
Załóżmy, że jesteś na kokpicie. Aby dodać tekst, standardowo klikasz Wpis i Dodaj nowy. Twoim oczom ukazuje się pole, w którym powstanie tekst. Na samej górze jest opcja, by dodać tytuł, a potem utworzyć kolejne bloki tekstu. Kliknięcie ikony plusa widocznej w obszarze tworzenia tekstu pozwala wybrać blok.
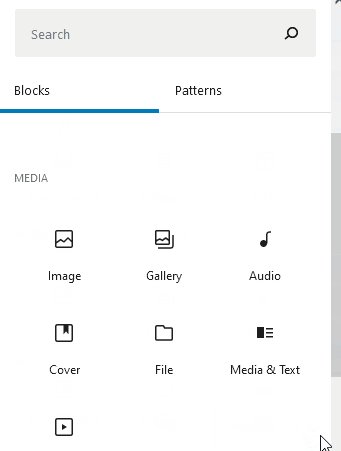
Masz tutaj wiele znanych opcji, w tym listę, akapity, cytaty i inne. Gutenberg pozwala też w prosty sposób osadzić treści z innych platform, zamieścić własny html czy dodać multimedia (grafikę można łatwo przeciągnąć i upuścić). Co ważne, bloki można przenosić, kopiować, a także umieszczać w kolumnach.
Dzięki edytorowi Gutenberg projektowanie tekstów i ich optymalizacja jest dla wielu użytkowników WordPress bardziej intuicyjna. Najlepiej uczyć się w praktyce: korzystając z bloków, możesz szybko ogarnąć nowy edytor i cieszyć się wstawianiem i zarządzaniem treścią.

Jak widzisz na obrazku powyżej, jest sporo klocków do zbudowania wpisu czy całej strony w blokowym edytorze Gutenberg.
W dodatku można sobie wybrać sposób, w jaki będziemy wybierać poszczególne bloki. Po prostu kliknij plusa w lewym górnym rogu w trakcie edycji tekstu; Gutenberg pozwala nam “przełączyć wybierak bloków” i zobaczyć go po lewej stronie.
W tej odsłonie WordPress możesz zapoznać się też z blokami wielokrotnego użytku, które niejednokrotnie Ci się mogą przydać w blogowych postach i stronach. Ustawisz je raz, a potem – jak sama nazwa wskazuje – wielokrotnie użyjesz. Dodaj we wpisie lub na stronie nowy blok, wybierz jego cechy i kliknij trzy kropki, żeby rozwinąć dodatkowe opcje. Dodaj blok do swoich bloków wielokrotnego użytku i wracaj do nich, ilekroć potrzebujesz. Jeżeli będziesz po nie sięgać często, to będą łatwo dostępne w “Najczęściej używanych”.
Myślę, że jak popracujesz trochę w edytorze tekstu, który Gutenberg posiada, to nie będziesz już tęsknić do poprzedniego edytora. Tworzenie contentu za pomocą bloków jest intuicyjne, przesuwasz sobie bloki w górę i w dół, dodajesz zdjęcia, osadzasz wideo, z pomocą pluginu dbasz o SEO. Robisz wszystko, co jest konieczne, by Twój tekst świetnie się prezentował i żebyś Ty nie rwał(a) sobie włosów z głowy podczas jego dodawania.
Ekostystem wokół Gutenberga
Tu właściwie zaczyna się cała magia edytora blokowego. Przez prawie 3 lata istnienia Gutenberg dorobił się bardzo dużej rodziny wtyczek. O motywach nie wspominam, bo skoro jest to obecnie domyślny edytor WordPress, no to oczywistym jest, że twórcy motywów dbają o to, by dobrze pracowało się w Gutenbergu na ich motywach.
Wtyczki. Wspaniałość, a jednocześnie przekleństwo WordPressa. To one rozbudowują funkcjonalności naszych WP, ale też one zamulają stronę, powodują konflikty i wysypują witrynę. Czy na pewno to wtyczki, a nie osoby, które ich używają? Temat na inną rozkminę.
Wtyczki rozbudowujące funkcjonalności Gutenberga (np. dodatkowe bloki) dodają mu jeszcze więcej życia. Tak naprawdę to wystarczy jedna czy dwie, by swobodnie i bez programowania tworzyć strony internetowe.
Strona w Gutenbergu, bez programowania
Zauważam, że wiele osób wychodzi z założenia, że można stronę na WordPress postawić na trzy sposoby:
- Kupić gotowy motyw i pogodzić się z tym jak wygląda
- Napisać motyw dedykowany lub zlecić to programiście
- Klikać w page builderze, czyli budować strony za pomocą Divi czy Elementora.
Bardzo mało osób mówi o tym, że można wyklikać stronę w Gutenbergu, nie mając programistycznego zaplecza. No i ja postanawiam to zmienić i propagować gutenbergowe rozwiązania. Uwaga, dodajemy oficjalnie czwartą opcję:
Można zbudować stronę internetową, bez programowania, w edytorze blokowym Gutenberg
ROZDZIAŁ 2
Gutenberg to page builder?

Żeby określić, czy edytor blokowy Gutenberg jest page builderem, warto zdefiniować, czym jest owy page builder. Nie mam pojęcia, jaka jest definicja z Wikipedii, ale umówmy się, że:
Page builder to możliwość stworzenia strony internetowej w edytorze wizualnym, bez umiejętności programowania.
Jeśli taką definicję przyjmiemy – to Gutenberg jest page builderem. Tylko bardziej zacnym. Dlaczego tak uważam? Już mówię.
Gutenberg to page builder instalowany razem z WordPressem
Oznacza to wiele korzyści.
Pierwszą z nich jest to, że nie musimy instalować dodatkowych wtyczek, żeby korzystać z możliwości budowania strony internetowej bez kodowania.
Nie trzeba być ekspertem optymalizacyjnym ani też WordPress Developerem, a nawet kocurem czystego kodu, żeby wywnioskować, że każdy page builder inny niż Gutenberg jest bardziej podatny na zamulanie. Taki np. Elementor, żeby się załadować, musi zostać pominąć Gutenberga, więc trwa to dłużej.
Dzięki temu, że Gucio jest natywny (wbudowany), ładuje się szybko.
Gutenberg nie wysypie się przy aktualizacji
To niewątpliwa zaleta. Zbudowałem już sporo stron w oparciu o Gutenberga i jeszcze nigdy nie zdarzyło się, żeby cokolwiek się wykrzaczyło (popsuło) przy aktualizacji WordPressa.
Kilka tygodni temu najpopularniejszy page builder – Elementor – wchodził na wersję 3.0. Na forach po prostu roiło się od postów o tym, że coś się popsuło po aktualizacji. Dlaczego porównuję Gutenberga akurat do Elementora? Elementor to niezaprzeczalny lider, jeśli chodzi o możliwość budowy stron bez kodowania. Oczywiście lider w liczbie aktywnych instalacji, w łatwości poruszania się, bo w jakości kodu już nie.
Chciałbym zaznaczyć, że jestem daleki od wielbienia czystości kodu i zarzucania tego Elementorowi. Skoro ktoś robi dobry biznes w oparciu o Elementor, a strona ładuje mu się po prostu dwie sekundy wolniej i nie przeszkadza to, to niech robi. Chętnie mu w tym pomogę.
Gutenberg jest za darmo
Patrząc na fora, to poszukiwanie darmowych narzędzi mogłoby być spokojnie osobną niszą. Mam wrażenie, że niektórzy specjalizują się w #cebuladeals. Ostatnio widziałem na grupie facebookowej jak dziewczyna napisała, że narzędzie, które kocha i uwielbia, stało się płatne, i szuka alternatywy. Patrzę w cennik na stronie tego narzędzia, a tam… niecałe 2$/miesiąc. O ile jestem otwarty na inne poglądy, to tego akurat nigdy nie zrozumiem, i każda dyskusja na ten temat nie ma dla mnie sensu.
Jednak wracając do Gucia. Jest i będzie za darmo, a to daje mu kolejną przewagę nad wspomnianym wcześniej Elementorem, w kontekście tworzenia stron internetowych bez kodowania. Kiedy chcesz zrobić coś bardziej zaawansowanego w Elementorze, to kupujesz wersję pro w rocznym abonamencie lub kupujesz wtyczki do wtyczek. No i faktycznie robi się duży problem z wydajnością i działaniem strony.
Do Gutenberga zrobiono już tyle dodatków za darmo, że można nie umieć kodować i zrobić fajną stronę, a zapłacić tylko za hosting i stronę www.
ROZDZIAŁ 3
Jaki motyw do Gutenberga?

Wybór prawie 8 400 darmowych motywów w repozytorium WordPressa nie pomaga. Do tego kilka tysięcy płatnych i już na samym starcie masz spory dylemat. Mam dla Ciebie dobrą wiadomość: jak tylko nie popełnisz kardynalnych błędów na początku, możesz zmienić motyw w dowolnej chwili, a dostosowanie go nie będzie problematyczne.
Jakie mogą być błędy, które nazwałem kardynalnymi i będą miały konsekwencje w przyszłości? Oto dwa z brzegu.
Pierwszy:
Tworzenie wpisów za pomocą page buildera Elementora. Jednak skoro jesteśmy w artykule o Gutenbergu, to zakładamy, że nie używamy tego typu wtyczek. Możemy uznać, że ten problem nas nie dotyczy.
Drugi:
Dokonywanie zmian w plikach motywu. Aktualizujesz plik “motyw” i zmiany przepadają, zmienisz motyw i zmiany przepadają. Pomyślisz: “No tak, ale po co mi zmiany zrobione w poprzednim motywie?”. Mam na myśli np. kod Google Analytics dodany do headera na stronie. Btw to nie jest najlepszy sposób, nawet w motywie potomnym, ale to nie moment na taką rozkminę.
Najlepszy motyw jaki znam do Gutenberga
Jak konkretnie to: Kadence Theme. Jakiś czas temu postanowiłem, że będę pracował na jednym motywie i poznam go dogłębnie. Ta taktyka się sprawdza. Wsiąknąłem w społeczność Kadence Theme, kupiłem wersję pro tego motywu i wszelkich dodatków. Śledzę nowości i mogę Tobie polecić ten motyw jako zajebistą opcję na budowę fajnych stron internetowych.
No i przede wszystkim mogę Ci pomóc, bo jest duże prawdopodobieństwo, że znam odpowiedź na Twoją zagwostkę o Kadence Blocks lub Kadence Theme, bo to jest duet doskonały.
Dołącz do darmowego kursu Szkoła Gutenberga i poznaj narzędzia, których używam do tworzenia stron internetowych dla klientów
Bycie na liście studentów Szkoły Gutenberga to szereg korzyści.
W newsletterze poruszamy się wokół trzech tematów.
Biznes
Poznasz sposoby na zarabianie pieniędzy dzięki WordPressowi.
Tworzenie stron
Nauczysz się budować strony. Nie potrzebujesz programistów i page builderów.
WordPress
Dowiesz się jak poruszać się swobodnie w świecie WordPressa.