Jak dodać CSS w WordPress. 4 sposoby
Chcesz dodać niestandardowy CSS do WordPressa? Gdy zaznajomisz się z WordPressem, prawie na pewno będziesz chciał dodać do swojej witryny przynajmniej trochę niestandardowego kodu CSS. Wiem, że tak – każda witryna WordPress, którą uruchamiam, ma co najmniej kilka poprawek, aby wszystko było w porządku .
Jednak dodanie niestandardowego kodu CSS do WordPressa może być nieco trudne, ponieważ nie jest dobrym pomysłem po prostu edytowanie arkusza stylów motywu nadrzędnego i umieszczanie tam kodu.
Aby pomóc Ci dodać własny CSS do WordPressa we właściwy sposób , podzielę się czterema różnymi metodami, których możesz użyć. Ja najbardziej lubię drugą metodę dodawania CSSa, czyli za pomocą wtyczki Simple CSS. Mówię też o tym w filmie.
Metoda 1: Ustawienia motywu: dostosuj
Zacznę od standardowych ustawień, jakie daje nam WordPress (Wygląd => Dostosuj), ponieważ jest to najbardziej dostępna metoda, ale nie jest to koniecznie najlepsza.
Zalety korzystania z WordPress Customizer dla CSS:
- Nie musisz wykonywać żadnej konfiguracji ani instalować wtyczki. To część rdzenia WordPressa.
- Możesz zobaczyć swoje niestandardowe zmiany CSS na podglądzie swojej witryny w czasie rzeczywistym.
- Zawiera podstawową weryfikację, aby upewnić się, że niczego nie zepsujesz.
Wady korzystania z narzędzia WordPress Customizer dla CSS:
- Każdy dodany niestandardowy kod CSS jest powiązany z Twoim motywem. Jeśli więc zmienisz motywy, musisz skopiować niestandardowy kod CSS.
Jak korzystać z dostosowywania WordPress do CSS:
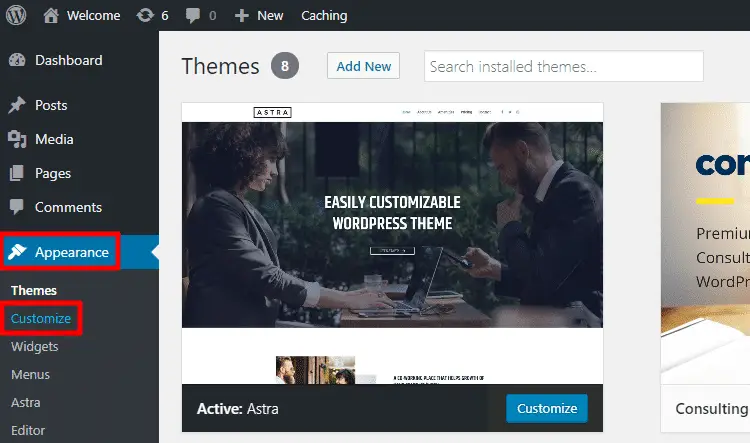
Uruchom interfejs WordPress Customizer (po polsku będzie Personalizuj), przechodząc do Wygląd → Dostosuj na pulpicie WordPress:

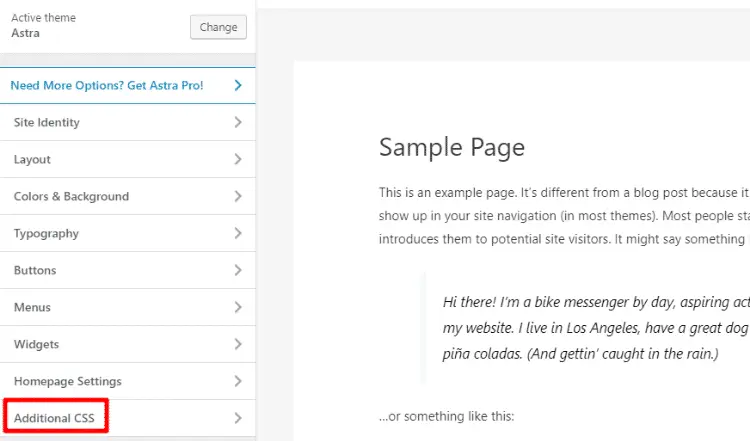
Następnie kliknij opcję Dodatkowy CSS na pasku bocznym WordPress Customizer ( powinna znajdować się na dole ):

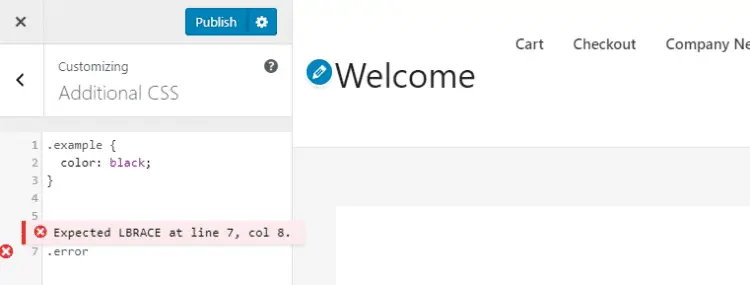
Teraz po prostu dodaj swój niestandardowy kod CSS do pola. Jeśli zepsujesz jakąkolwiek składnię, edytor ostrzeże Cię o błędach:

Po zakończeniu dodawania niestandardowego kodu CSS kliknij Opublikuj, aby wprowadzić zmiany.
Metoda 2: Użyj darmowej wtyczki Simple CSS
Simple CSS to darmowa wtyczka Toma Usborne’a, który jest również twórcą popularnego motywu GeneratePress – bardzo dobrze zbudowany motyw. Pierwszy WPziomek stał właśnie na tym motywie, zanim powstał Kadence.
Wtyczka może zrobić prawie wszystko z poprzedniej metody plus jeszcze kilka ważnych rzeczy.
Zalety korzystania z prostej wtyczki CSS:
- Nadal możesz dodawać CSS za pomocą WordPress Customizer (Personalizuj), aby uzyskać podgląd w czasie rzeczywistym
- Wtyczka zawiera osobny, w pełni funkcjonalny edytor CSS poza programem WordPress Customizer (Personalizuj)
- Możesz dodać niestandardowe CSS do poszczególnych postów lub stron
- Cały CSS, który dodajesz, jest niezależny od motywu. Więc nawet jeśli zmienisz motywy, Twój CSS nadal tam będzie
Wady korzystania z prostej wtyczki CSS:
- Nie ma walidacji kodu, jak metoda WordPress Customizer
Jak korzystać z prostej wtyczki CSS:
Po zainstalowaniu i aktywacji wtyczki istnieje kilka różnych sposobów dodania niestandardowego kodu CSS do WordPress.
Najpierw możesz przejść do Wygląd → Dostosuj i użyć opcji Simple CSS . Dzięki temu uzyskasz podgląd na żywo zmian CSS, podobnie jak poprzednia metoda. No, ale jak byśmy mieli tak działać, to po co instalować wtyczkę do dodawania cssa nie? : )

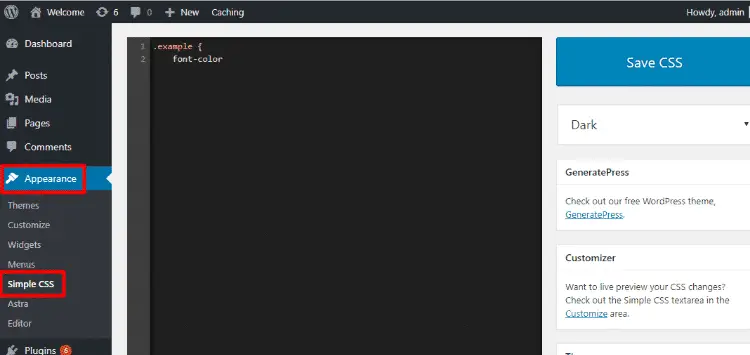
Po drugie, możesz przejść do Wygląd → Simple CSS, aby użyć pełnego edytora. Kod w tym edytorze będzie identyczny z kodem w obszarze Simple CSS narzędzia WordPress Customizer:

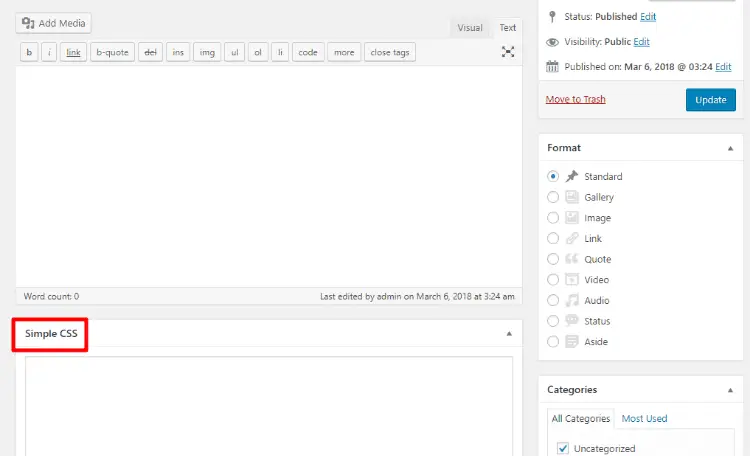
Na koniec możesz także dodać niestandardowy kod CSS do pojedynczego posta lub strony za pomocą nowego pola prostego prostego CSS pod edytorem WordPress:

Podsumowując, wtyczka Simple CSS jest moją ulubioną metodą dodawania podstawowych poprawek CSS.
Metoda 3: Użyj arkusza stylów motywu potomnego
Jeśli potrzebujesz dodać wiele niestandardowych CSS, a nie tylko kilka poprawek tu i tam, prawdopodobnie lepiej będzie użyć arkusza stylów swojego motywu.
Ale – nie możesz umieścić niestandardowego kodu CSS w arkuszu stylów motywu nadrzędnego, ponieważ zostanie on nadpisany za każdym razem, gdy zaktualizujesz motyw .
Zamiast tego musisz użyć czegoś, co nazywa się motywem potomnym. W ten sposób niestandardowy kod CSS pozostanie nienaruszony nawet po zaktualizowaniu motywu nadrzędnego.
Zalety korzystania z arkusza stylów motywu potomnego:
- Dobry do dodawania wielu niestandardowych CSS (np. 1000 linii plus)
Wady korzystania z arkusza stylów motywu potomnego:
- Brak podglądów na żywo w WordPress Customizer, jak w poprzednich dwóch metodach
- Nie tak wygodne, jak pozostałe dwie metody w ogóle
- Twój niestandardowy CSS jest powiązany z Twoim motywem, więc musisz go przenieść, jeśli kiedykolwiek zmienisz motyw
Jak używać motywu potomnego do niestandardowego CSS
Jeśli miejsce, z którego pochodzi Twój motyw, nie zawierało jeszcze motywu potomnego, z którym możesz pracować, możesz użyć darmowej wtyczki One-Click Child Theme, aby go utworzyć .
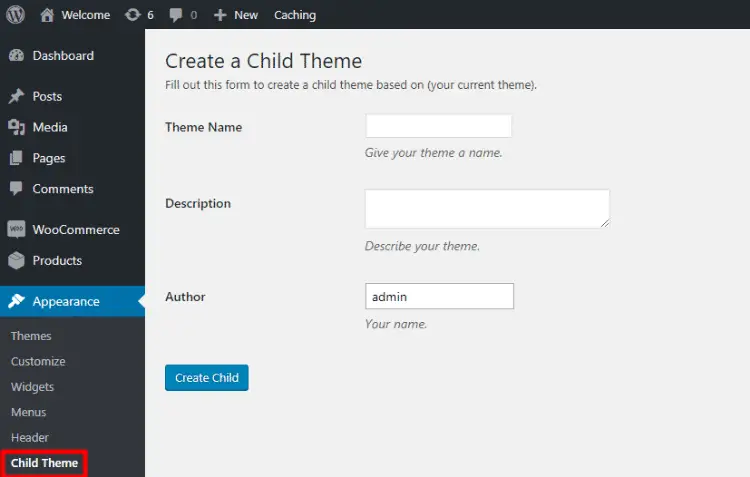
Po zainstalowaniu i aktywacji wtyczki przejdź do Wygląd → Motyw potomny i:
- Podaj szczegóły dotyczące nazwiska, opisu i autora
- Kliknij Create Child

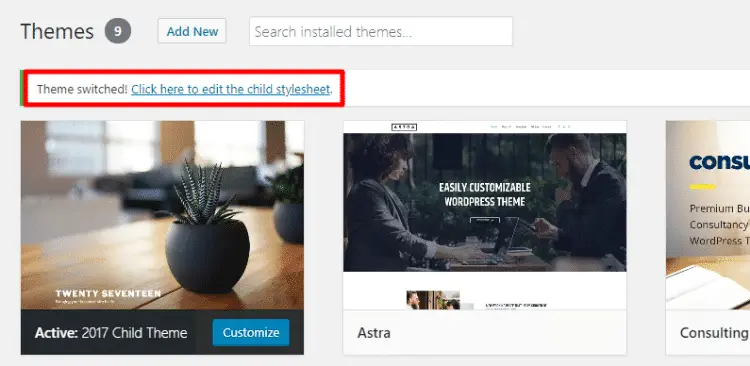
Gdy wtyczka utworzy motyw podrzędny, automatycznie go aktywuje. Następnie możesz kliknąć, aby przejść bezpośrednio do arkusza stylów motywu podrzędnego:

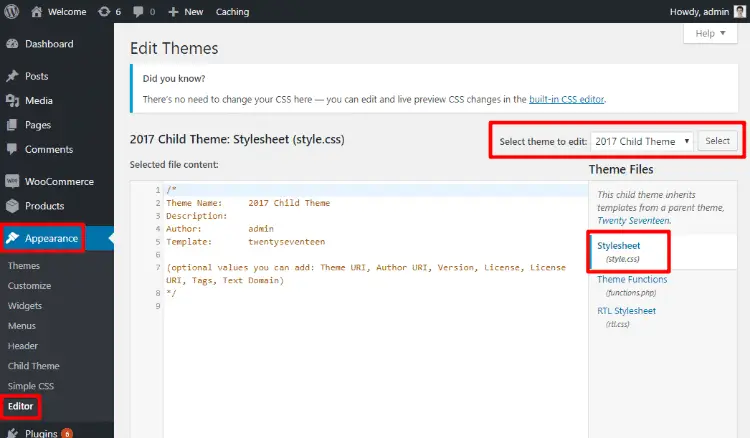
Możesz też zawsze uzyskać do tego dostęp, przechodząc do Wygląd → Edytor :

Podobnie jak metoda WordPress Customizer, WordPress wykona podstawową walidację kodu dla każdego dodanego kodu CSS.
Metoda 4: Zrób to jak WordPress Developer
Najbardziej pro sposobem jest skorzystanie z dokumentacji WordPress, dodanie kawałka kodu i umieszczenie go we właściwym miejscu w motywie.
Niektórzy użytkownicy próbują dodać własny niestandardowy arkusz stylów, umieszczając go bezpośrednio w sekcji <head> w następujący sposób:
<link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
Powyższa metoda nie jest sposobem na zrobienie tego w WordPressie.
Zamiast tego musisz użyć wp_enqueue_style, aby dodać swoje arkusze stylów.
Na przykład, aby dodać arkusz stylów o nazwie customstyles.css , który został przesłany do folderu motywu, należy dodać ten fragment kodu do pliku functions.php lub wtyczki, takiej jak Code Snippets. .
wp_enqueue_style( 'customstyles', get_stylesheet_directory_uri() . '/customstyles.css' );
Podsumowanie: dodanie i edycja kodu w WordPress
Jeśli chcesz tylko dodać kilka niestandardowych linijek CSS, użycie WordPress Customizer lub wtyczki Simple CSS będzie zdecydowanie najłatwiejszym sposobem.
Jeśli potrzebujesz dodać wiele niestandardowych CSS (powiedzmy ponad 1000 wierszy), być może lepiej będzie użyć arkusza stylów motywu potomnego.
Dołącz do darmowego kursu Szkoła Gutenberga i poznaj narzędzia, których używam do tworzenia stron internetowych dla klientów
Bycie na liście studentów Szkoły Gutenberga to szereg korzyści.
W newsletterze poruszamy się wokół trzech tematów.
Biznes
Poznasz sposoby na zarabianie pieniędzy dzięki WordPressowi.
Tworzenie stron
Nauczysz się budować strony. Nie potrzebujesz programistów i page builderów.
WordPress
Dowiesz się jak poruszać się swobodnie w świecie WordPressa.

