Kadence Blocks 3.0 – wprowadzenie
Ekscytująca wiadomość, na którą czekaliśmy wszyscy: Kadence Blocks 3.0 już jest!
Najnowsza wersja popularnej wtyczki do budowania stron WordPress – Kadence Blocks 3.0. Jeśli śledziłeś cały proces rozwoju i wersji beta, prawdopodobnie zdajesz sobie sprawę, że ta najnowsza aktualizacja przynosi wiele fundamentalnych zmian w Kadence Blocks, z których wszystkie składają się na lepsze odczucia w budowaniu stron. Ponadto ta fundamentalna przeróbka tworzy nowe struktury, które umożliwiają lepsze dodawanie nowych funkcji, w tym nowych bloków. Przed nami ekscytująca droga dla wszystkich budujących szybkie i efektywne witryny za pomocą Kadence.
Przepisany, zmodernizowany, oczyszczony i ulepszony kod
Doczekaliśmy się moment, w którym twórcy zrestrukturyzowali większość wtyczki, aby uczynić ją bardziej kompatybilną z obecną ścieżką rdzenia WordPress co otworzyło przyszłe możliwości innowacji w edytorze bloków. Oto kilka najważniejszych punktów:
- Całkowicie zaktualizowana struktura budowania
- Zaktualizowano strukturę bloków React, aby były funkcjonalne i używały API v2
- Przebudowano sposób tworzenia i wyprowadzania frontend CSS dla dostosowań bloków
- Zmieniony sposób zapisywania i wyprowadzania ikon SVG, aby zapobiec utracie wp_kses stripping
- Przebudowa front-end Javascript, aby nie używać żadnych suwaków jQuery
Nowy interfejs użytkownika dla ustawień bloków
Kadence Blocks 3.0 przynosi nowe ulepszenia w interfejsie użytkownika ustawień bloków. Zmiany te zostały wprowadzone w celu optymalizacji tego, jak szybko i łatwo można tworzyć i zarządzać blokami na stronie.
Uporządkowanie ustawień według zakładek
Ustawienia bloków są intuicyjnie zorganizowane w sekcjach: Ogólne, Styl i Zaawansowane. Dzięki temu znalezienie odpowiedniego ustawienia, aby dostosować swój układ i projekt, będzie szybsze i łatwiejsze. Nie musisz już przewijać wielu ustawień!
Nowe i zaktualizowane przyciski ustawień
Chcieliśmy ułatwić edycję stylów bloków. Chociaż rdzeń WordPressa posiadał kilka nowych kontrolek, które były naprawdę ładne, znaleźliśmy problemy, które uniemożliwiły nam proste przyjęcie ich komponentów. Na przykład WordPress Core ma wspaniałą regulację gradientu, ale nie działa z globalnymi zmiennymi kolorami, które są naprawdę ważne dla użytkowników Kadence, którzy chcą przyspieszyć i ułatwić budowanie stron. Nie wspominając o tym, że WordPress Core nie ma żadnych elementów z kontrolkami ustawień responsywnych, co jest również ważne dla nowoczesnego budowania witryn.
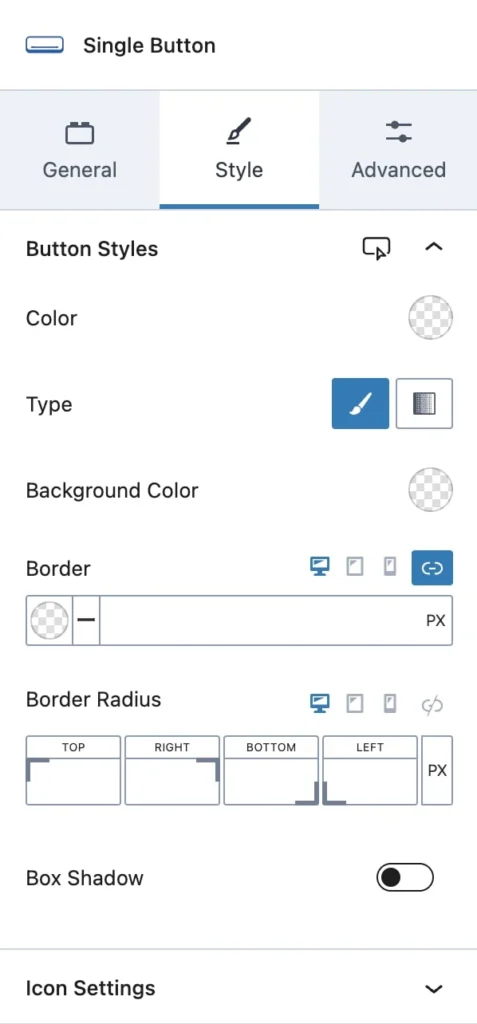
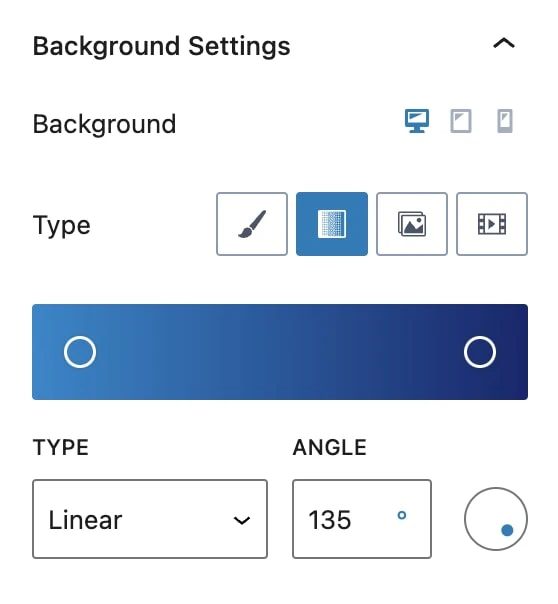
Powstało całkiem sporo kontrolek dla naszej biblioteki komponentów. Wszystkie z nich mają na uwadze responsywny projekt i przynoszą o wiele więcej spójności do ustawień blokowych. Poniżej znajduje się kilka obrazów niektórych z tych nowych elementów:
Padding i Margin
Kadence Blocks zawsze dawał możliwość ręcznego ustawiania górnego i dolnego paddingu w bloku Row Layout. Kadence Blocks 3.0 poprawia to działanie w układzie wiersza oraz w wielu innych blokach. Dzięki podświetlonym obszarom, które są pokazywane po najechaniu na ustawienia paddingu i marginesu, teraz o wiele łatwiej jest zobaczyć, jak ustawienia wpływają na układ strony.
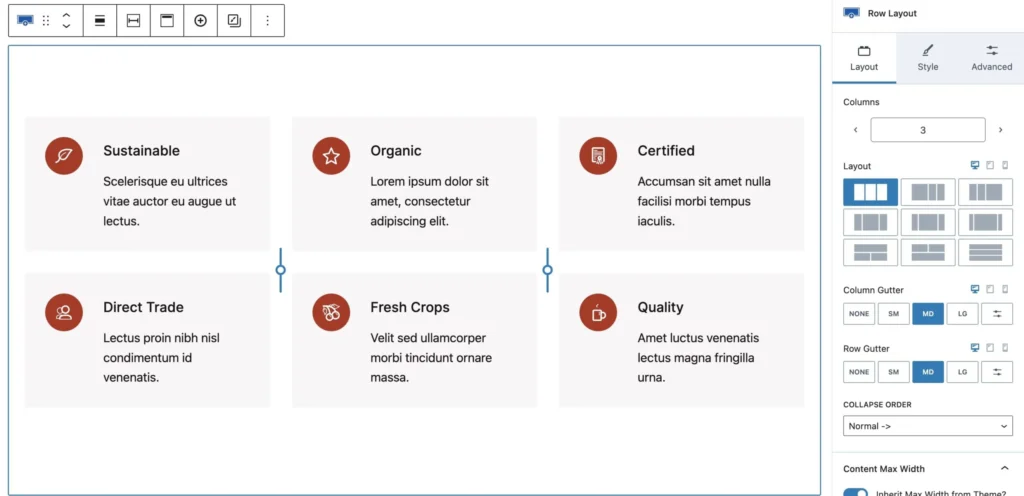
Zmiany w bloku Row Layout
Jednym z kamieni milowych wtyczki Kadence Blocks był blok układu wierszy. Blok układu wierszy jest kontenerem, który grupuje sekcje razem i ułatwia budowanie za pomocą bloków. Dużo uwagi poświęciliśmy temu, aby ten podstawowy blok był łatwiejszy w użyciu.
Łatwe przenoszenie sekcji w Row Layout
Jedną z frustracji, której wszyscy doświadczyliśmy w Row Layout była trudność w przenoszeniu sekcji z jednego obszaru do drugiego. Budowanie za pomocą bloków często oznaczało żmudne kopiowanie i wklejanie jednej sekcji z prawej strony, aby przenieść ją w lewo.
Teraz przenoszenie bloków sekcji w obrębie bloku Row Layout jest łatwiejsze niż kiedykolwiek. Za pomocą kliknięcia strzałki można szybko przenieść sekcję w dowolne miejsce, a także przeciągnąć ją z jednego bloku Row Layout do drugiego.
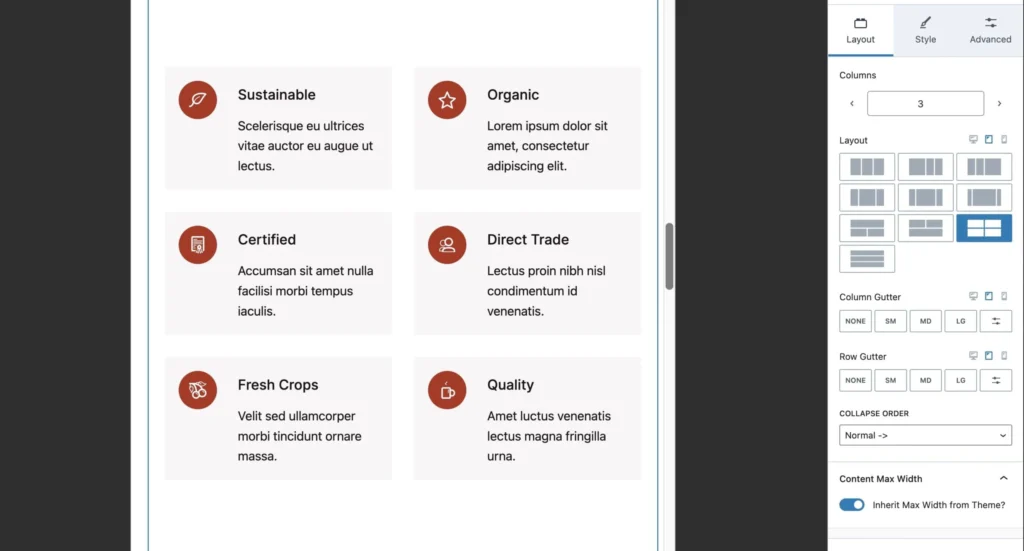
Nowe opcje Row Grid Layout
Układ wiersza może teraz zawierać siatkę sekcji. Na przykład, jeśli chcesz mieć siatkę trzech kolumn w dwóch rzędach, możesz to zrobić za pomocą jednego bloku Row Layout. Co jest w tym świetne, to to , że możesz ustawić wyświetlanie dwukolumnowe na tablecie.
Row Layout używa CSS siatki i inne optymalizacje
Zoptymalizowany sposób, w jaki Row Layout Block wyświetla CSS i jakiego typu CSS używa. Zmiana z CSS Flexbox na CSS Grid pozwala blokom Kadence znacząco zmniejszyć rozmiar pliku CSS (36kb -> 6kb). Ponadto zmniejszona została ilość znaczników HTML w danych wyjściowych z trzech do dwóch, co dodatkowo pomaga w optymalizacji rozmiaru DOM (Document Object Model). To ulepszenie radykalnie zwiększa prędkość strony i poprawia ogólne wrażenia użytkownika.
Typ tekstu w Advanced Text Block
Jedną z nowych funkcji jest opcja Typed Text w Advanced Text Block. Możesz teraz określić ciąg znaków, który ma być wpisany i zmieniany w Twojej treści. Jest to świetne rozwiązanie, aby zwrócić uwagę na konkretny nagłówek i zwiększyć zaangażowanie na swojej stronie.
Aby dodać to na swojej stronie, zaznacz jakiś tekst i kliknij na strzałkę w pasku narzędzi Advanced Text Block, w rozwinięciu kliknij typed text. Następnie otworzy się panel ze wszystkimi ustawieniami typed text.
Migracja do bloków wewnętrznych (inner blocks)
Kiedy Kadence Blocks zostało pierwotnie stworzone, sterowanie blokami wewnętrznymi było wyjątkowo ubogie. Oznaczało to, że w przypadku kilku naszych bloków musieliśmy stworzyć nowe parametry, aby stworzyć typ bloku wewnętrznego, który w rzeczywistości nie był blokiem wewnętrznym. Dobrym przykładem tego był nasz Buttons Block.
Służył on istotnemu celowi, dając użytkownikom możliwość łatwego dodania dwóch przycisków obok siebie. Ponieważ rdzeń WordPressa poszedł do przodu ze swoim rozwojem, narzędzia do budowania z blokami wewnętrznymi są znacznie udoskonalone. Teraz o wiele bardziej sensowne jest posiadanie bloku kontenera z pojedynczymi przyciskami jako bloku wewnętrznego. Pozwala to kliknąć przycisk, aby go edytować i znacznie upraszcza panele ustawień. W Kadence Blocks 3.0 zostały zmodernizowane cztery bloki, aby wykorzystać bloki wewnętrzne do łatwiejszego rozwoju.
- Advanced Button Block
- Testimonial Block
- Icon Block
- Icon List Block
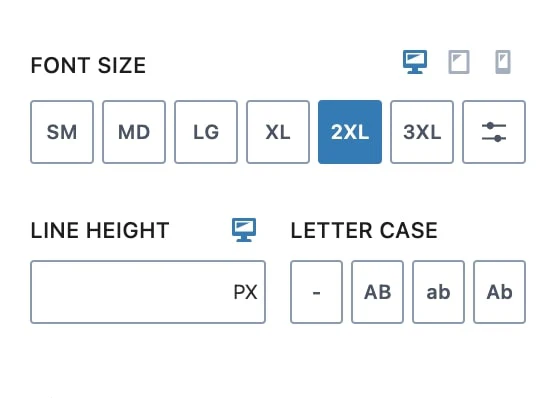
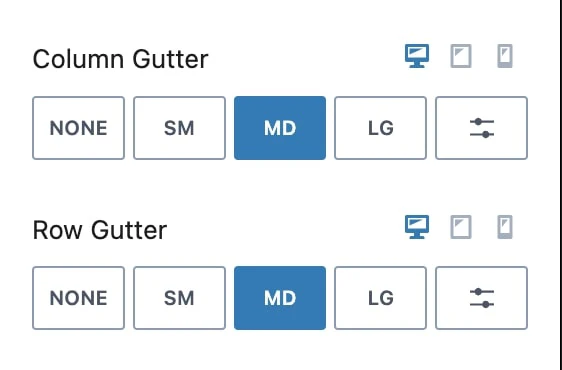
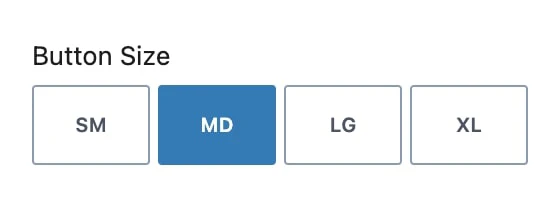
Zmiany w ustawieniach
Jednym z wielu celów wersji Kadence Blocks 3.0 było uczynienie procesu projektowania bardziej intuicyjnym. Dla wielu użytkowników zrozumienie różnicy pomiędzy pikselami, jednostkami EM lub REM oraz tego, których z nich powinni używać w przypadku różnych ustawień, takich jak rozmiary czcionek, wypełnienia czy marginesy, nie znajduje się na szczycie ich listy rzeczy do zrobienia.
W wersji Kadence Blocks 3.0 przeniesiono wiele z domyślnych ustawień rozmiarów na zastosowanie niestandardowe , dzięki czemu można ustawić małe, średnie i duże rozmiary dla standardowych ustawień rozmiarów dla elementów.
Nadal można w łatwy sposób ustawić własne wymiary niestandardowe, używając pikseli lub dowolnej innej jednostki, którą chcesz w ustawieniach bloku. Jednak trzymanie się domyślnych opcji zmiennych pomoże Ci zachować spójność w swoich projektach i ograniczy potrzebę nadpisywania ustawień responsywnych. Dodatkowo, Twój projekt będzie łatwiejszy do zarządzania w dłuższej perspektywie. W sytuacjach, w których wymagana jest precyzyjna kontrola, bloki Kadence oddają tę moc w ręce użytkownika.
Responsywny projekt dzięki CSS Clamp
Aby zapewnić lepsze doświadczenie przeglądania bez względu na urządzenie, z którego korzystasz, Kadence Blocks 3.0 zmieniło sposób ładowania projektów. Zasadniczo CSS clamp ustala rozmiar maksymalnej wartości, jaką można uzyskać przy wczytywaniu projektów. CSS clamp ustala rozmiar górnej części strony (na przykład w przeglądarce stacjonarnej) i dolnej części strony (na przykład w telefonie komórkowym). Niezależnie od tego, w jaki sposób strona jest ładowana lub jak użytkownik zmienia rozmiar swojego okna przeglądarki, witryna będzie elastycznie zmieniać rozmiary tych elementów w oparciu o wykryty rozmiar okna przeglądarki.
Choć rozwiązanie Kadence Blocks nadal umożliwia ustawianie specyfikacji rozmiaru w oparciu o komputer stacjonarny, tablet lub telefon komórkowy, rozwiązanie Kadence Blocks 3.0 zwalnia użytkownika z odpowiedzialności za konieczność zmiany rozmiaru tych widoków. Teraz można polegać na ustawieniach opartych na zmiennych przy użyciu Clamp i pozwolić, aby Kadence Blocks wykonało pracę za użytkownika.
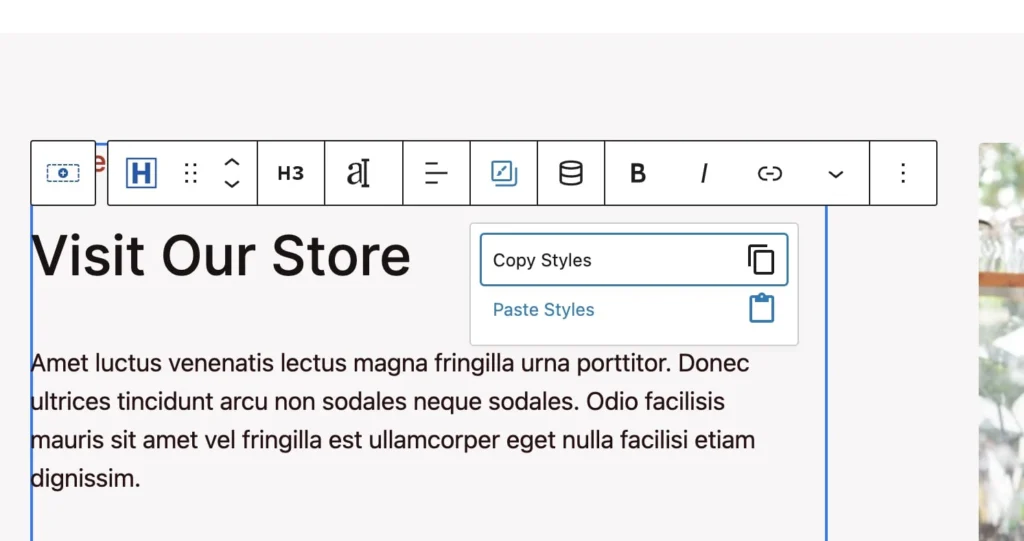
Zaktualizowane style kopiowania i wklejania
Możliwość kopiowania i wklejania stylów jest częścią bloków Kadence od jakiegoś czasu, ale w blokach 3.0 została zmodernizowana i uwzględniona we wszystkich blokach.
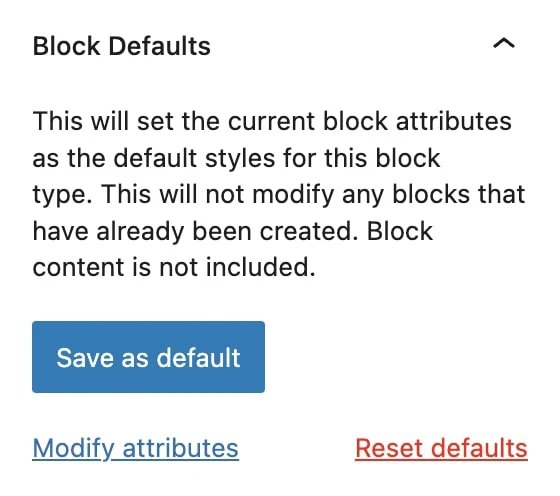
Aktualizacje domyślnych ustawień bloków
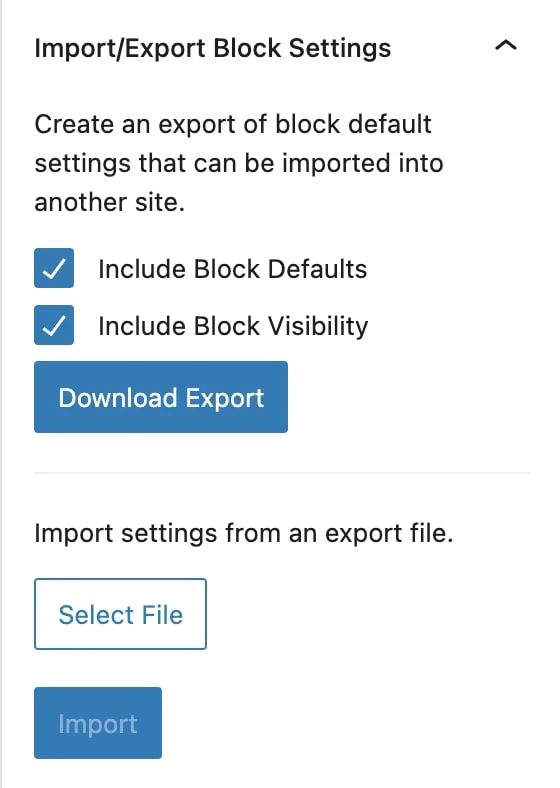
Jeżeli zawsze ustawiasz coś w bloku Kadence, możesz określić, co jest “domyślne” dla tego bloku. Na przykład jeśli zawsze ustawiasz row layout tak, aby używał maksymalnej szerokości zawartości motywu, możesz uczynić to domyślnym za każdym razem, gdy dodajesz nowy row layout do strony. Możesz to zrobić z dowolnym ustawieniem w dowolnym bloku. Chociaż można było to zrobić w przypadku większości bloków sprzed wersji Kadence Blocks 3.0, zmieniony został sposób działania. Teraz ustawienie domyślnych ustawień bloku jest łatwiejsze niż kiedykolwiek. Z poziomu każdego bloku można kliknąć opcję “zaawansowane”, a następnie kliknąć opcję “domyślne ustawienia bloku”, co pozwoli sprawdzić, czy zastosowano jakiekolwiek domyślne ustawienia bloku. Możesz nawet usunąć pewne atrybuty, których nie chcesz, aby były częścią domyślnych ustawień bloku. To, co sprawia, że jest to tak proste, to fakt, że możesz użyć bieżącego bloku, nad którym pracujesz, aby zdefiniować nowe ustawienia domyślne za pomocą jednego kliknięcia. Możesz także eksportować domyślne ustawienia bloków i importować je do innych witryn.
Pełna kompatybilność wsteczna
W przypadku tak dużej przebudowy jednym z największych problemów jest oczywiście zapewnienie pełnej kompatybilności wstecznej. Przez cały proces rozwoju utrzymywaliśmy ten wymóg na uwadze, aby zapewnić łatwą migrację witryn zbudowanych za pomocą Kadence Blocks 2.* do zaktualizowanej wtyczki 3.0. Podczas długiego okresu beta ponad 400 osób wzięło udział w testowaniu Kadence Blocks 3.0.
Jak działają aktualizacje w edytorze bloków
Podczas aktualizacji bloków Kadence zawartość wpisów i stron nie jest aktualizowana automatycznie. Większość zawartości tych stron jest zapisywana jako statyczny HTML i jest prezentowana w pierwszej części witryny w sposób bardzo podobny do tego, w jaki była prezentowana wcześniej. Zaktualizowany został sposób, w jaki część tego HTML jest wyświetlana, i zewnętrzne pliki CSS i Javascript, które są z nim wyprowadzane. Podstawowa struktura twoich bloków pozostanie taka sama.
Na przykład Row Layout Block w Kadence Blocks 2.* używa trzech HMTL DIV w swoim wyjściu, a Row Layout Block w Kadence Blocks 3+ używa tylko dwóch DIV. Ta zmiana nie będzie od razu obowiązywać w Twojej witrynie. Dopiero po otwarciu strony lub postu zapisany HTML zostanie zregenerowany do najnowszej aktualizacji.
Wskazówki dotyczące aktualizacji i rozwiązywania problemów
Poniżej znajdują się sugestie dotyczące sposobu aktualizacji do wersji Kadence Blocks 3.0 oraz kilka rzeczy, które można sprawdzić w pierwszej kolejności, jeśli wystąpią jakiekolwiek problemy.
Przed aktualizacją
- Zrób kopię zapasową swojej strony.
- Stwórz stronę testową i zaktualizuj ją najpierw.
Po aktualizacji
- Wyczyść pamięć podręczną witryny (Browser, Page Cache, Object Cache).
- Przebuduj swoje skrypty “minify” zarówno dla CSS jak i Javascript.
- Przejrzyj strony witryny, aby sprawdzić, czy wszystko działa płynnie.
Rozwiązywanie błędów
- Jeśli strona nie wyświetla się poprawnie na front-endzie, otwórz ją i spróbuj ponownie zapisać. Spowoduje to odbudowanie statycznego HTML w treści strony i zaktualizowanie formatów bloków.
- Jeśli strona nie wyświetla się poprawnie na front-endzie, sprawdź, czy dodany przez Ciebie niestandardowy CSS nie wymaga aktualizacji, aby działał poprawnie.
Dołącz do darmowego kursu Szkoła Gutenberga i poznaj narzędzia, których używam do tworzenia stron internetowych dla klientów
Bycie na liście studentów Szkoły Gutenberga to szereg korzyści.
W newsletterze poruszamy się wokół trzech tematów.
Biznes
Poznasz sposoby na zarabianie pieniędzy dzięki WordPressowi.
Tworzenie stron
Nauczysz się budować strony. Nie potrzebujesz programistów i page builderów.
WordPress
Dowiesz się jak poruszać się swobodnie w świecie WordPressa.