18 najlepszych bezpiecznych czcionek internetowych dostępnych w 2023 roku
Czy czcionka może być niebezpieczna? Nie do końca, ale używanie czcionek “bezpiecznych dla sieci” jest zdecydowanie czymś, co każdy właściciel strony internetowej powinien zrobić. Co może prowadzić do pytania, co sprawia, że czcionka jest “bezpieczna“?
W tym poście wyjaśnię koncepcję bezpiecznych czcionek internetowych. Pokażę, jak z nich korzystać, a następnie udostępnimy 18 najlepszych czcionek bezpiecznych dla sieci.
Od bezpiecznych czcionek kursywnych do czcionek monospace, od szeryfowych do bezszeryfowych, dostępnych jest mnóstwo różnych opcji.
Bez względu na to, jakiego stylu potrzebujesz, możesz znaleźć czcionkę przyjazną dla sieci, która pasuje do Twojej marki!
Gotowy na znalezienie niesamowitej (i bezpiecznej dla sieci) czcionki?
Czym są bezpieczne czcionki internetowe?
Czym jest standardowy font bezpieczny dla strony internetowej?
Bezpieczny font internetowy to taki, który jest domyślnie instalowany na praktycznie każdym komputerze lub urządzeniu mobilnym.
To właśnie czyni go “bezpiecznym”. Bez względu na to, gdzie dana osoba się znajduje i z jakiego urządzenia korzysta, bezpieczny font internetowy zawsze załaduje się i wyświetli poprawnie.
Fonty przyjazne są często porównywane z fontami online, takimi jak Google Fonts, ale różnią się one od siebie.
Fonty online wymagają załadowania dodatkowego pliku podczas odwiedzania strony. Prawie nigdy nie są instalowane natywnie na urządzeniu.
Dlaczego warto używać bezpiecznych fontów internetowych?
Teraz, gdy już wiesz, czym są bezpieczne fonty internetowe, możesz się zastanawiać, dlaczego powinieneś ich używać.
Istnieje wiele powodów!
Omówmy kilka z nich.
Nie wszyscy użytkownicy będą mieli określone fonty
Gdy używasz niestandardowego fontu, możliwe jest, że niektórzy z odwiedzających nie będą mieli go zainstalowanego. W takim przypadku użytkownik będzie musiał pobrać go wraz z resztą witryny.
Jak można sobie wyobrazić, spowolni to czas ładowania, zwłaszcza jeśli używasz więcej niż jednego niestandardowego fontu. To nie jest dobra rzecz.
Chociaż nie jest prawdopodobne, że stanie się to w 2023 roku, nadal istnieje taka możliwość, zwłaszcza w przypadku użytkowników korzystających ze starego sprzętu lub wolnych połączeń.
W związku z tym zawsze powinieneś używać bezpiecznych fontów internetowych, nawet jeśli tylko jako kopii zapasowej.
Fonty niestandardowe lub online mogą ładować się dłużej.

Google Fonts jest pełne niesamowitych i darmowych czcionek, ale niestety korzystanie z nich oznacza konieczność załadowania osobnego pliku.
Zwykle nie ma to wpływu na szybkość ładowania stron, ale w rzadkich przypadkach (szczególnie na wolniejszych połączeniach) zdecydowanie może mieć zauważalny wpływ na wrażenia użytkownika.
Według badań przeprowadzonych przez Google, 53% odwiedzających witryny mobilne opuści je, jeśli strona nie załaduje się w ciągu trzech sekund.
To bardzo krótki czas.
Jeśli spodziewasz się, że Twoi czytelnicy będą uzyskiwać dostęp do Twojej witryny przy wolnym połączeniu, korzystanie z czcionki online z Google Fonts może nie być dobrym pomysłem.
Stosy czcionek CSS i łagodna degradacja
Podczas gdy czcionki niestandardowe lub online mogą ładować się dłużej, są one jednak wystarczająco przydatne, aby je zainstalować.
W takich sytuacjach można połączyć czcionki online z czcionkami przyjaznymi dla witryny w “stosie czcionek”.
Stos czcionek to po prostu lista czcionek zadeklarowanych w pliku CSS. Na przykład, jest to stos czcionek:
body { font-family: "Times New Roman", Georgia, serif; }Dlaczego stosy czcionek są przydatne? Ponieważ pozwalają zaimplementować stopniową degradację.
Jest to po prostu fantazyjny termin, który oznacza, że jeśli pierwsza czcionka nie jest dostępna do wyświetlenia w przeglądarce użytkownika, witryna automatycznie załaduje następną.
Jeśli ta czcionka również nie będzie dostępna, przejdzie do następnej i tak dalej.
Pozwala to na korzystanie z nietypowych czcionek.
Jeśli przeglądarka użytkownika nie ma możliwości jej wyświetlenia, automatycznie ładowana jest następna czcionka (która powinna być standardową czcionką internetową), a treść jest nadal w pełni czytelna dla wszystkich odwiedzających.
Jak dodać bezpieczne czcionki internetowe do witryny?

W rzeczywistości nie trzeba dodawać bezpiecznych czcionek internetowych do witryny!
Są one wbudowane w każdy system operacyjny, więc są łatwo dostępne. To właśnie czyni je bezpiecznymi.
Jeśli jednak chcesz dodać niestandardową czcionkę, która nie jest jedną z domyślnych czcionek przyjaznych dla sieci (np. z Google Fonts), masz trzy opcje.
Możesz dodać je za pomocą wtyczki, ręcznie lub za pomocą CSS.
Dodawanie czcionki za pomocą wtyczki
Wtyczka to najprostszy sposób na dodanie czcionki do witryny.
Istnieje wiele różnych wtyczek, ale my polecamy naszą własną wtyczkę Custom Fonts.

Jest ona całkowicie darmowa, ma ponad 300 000 użytkowników i jest kompatybilna ze wszystkimi wersjami WordPress 5.0 i nowszymi.
Custom Fonts umożliwia przesłanie własnej czcionki niestandardowej, czcionki Google lub innego typu czcionki do WordPressa i użycie jej w projekcie strony internetowej. Hostowanie czcionek lokalnie (na serwerze internetowym) oznacza szybsze czasy ładowania i zadowolonych użytkowników, dlatego zalecamy korzystanie z niego.
Wtyczka zapewni, że odwiedzający otrzymają plik czcionki przy pierwszej wizycie, dzięki czemu wszyscy będą mieli takie same wspaniałe wrażenia.
Obsługuje wiele wariantów czcionek i pełne motywy edycji witryny, dzięki czemu możesz używać dowolnej kompatybilnej czcionki!
Custom Fonts otrzymał niedawno znaczącą aktualizację. Teraz, w wersji 2.0.1, wtyczka jest szybsza, łatwiejsza w użyciu, zgodna z RODO i ma na uwadze prywatność użytkowników.
Ma również zupełnie nowy wygląd z bardziej intuicyjnym interfejsem.
Custom Fonts jest kompatybilny z większością kreatorów stron typu “przeciągnij i upuść”, w tym Spectra i Elementor. Jest również kompatybilny z motywami do pełnej edycji witryny (FSE)!
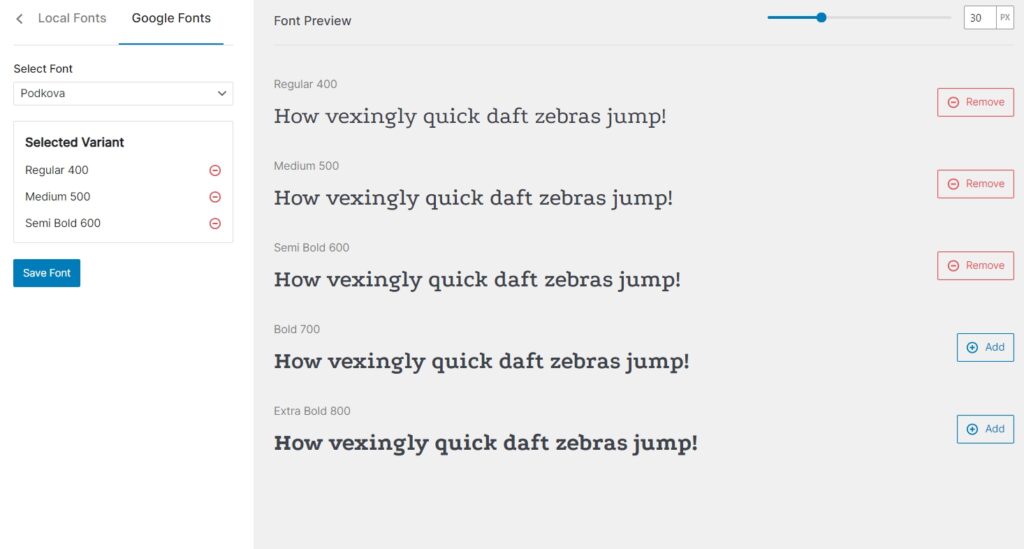
Po zainstalowaniu i aktywowaniu wtyczki, przejdź do Wygląd > Niestandardowe czcionki na pasku bocznym WordPress.
Następnie dodaj czcionkę i użyj jej w swoim projekcie.
Wtyczka upewni się, że każdy odwiedzający otrzyma plik czcionki w ramach pobierania strony, aby zapewnić niesamowite wrażenia.
Dodaj czcionkę ręcznie
Jeśli wolisz dodać czcionkę ręcznie, możesz to zrobić. Jest to nieco bardziej pracochłonne niż korzystanie z wtyczki, ale nadal spełnia swoje zadanie.
Pobierz i otwórz plik zip zawierający czcionkę. Następnie połącz się ze swoją witryną przez FTP/SFTP lub SSH.
Znajdź katalog wp-content/themes/your-theme/fonts i prześlij do niego plik z czcionką.
Dodawanie czcionki za pomocą CSS
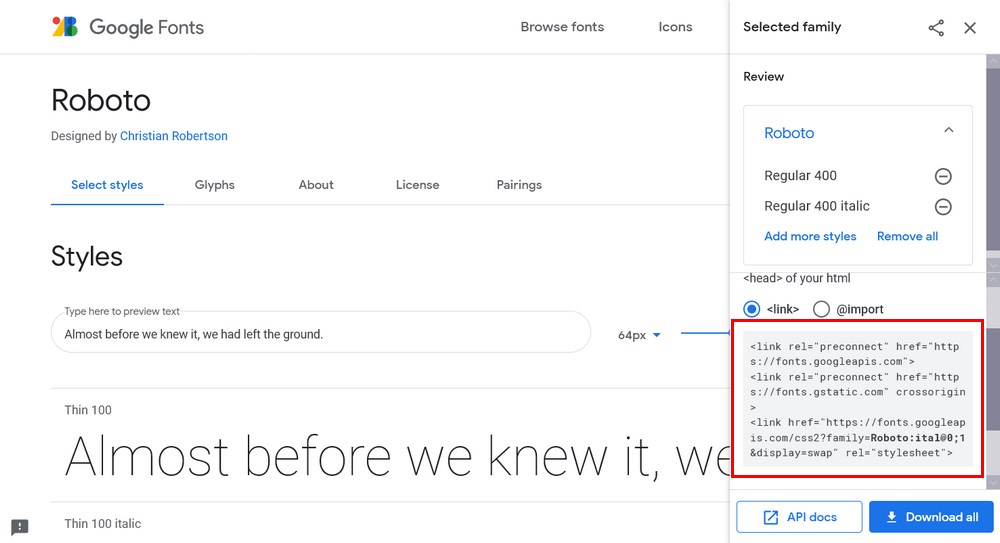
Wreszcie, możesz uzyskać dostęp do Google Fonts, dodając małą linię kodu do nagłówka swojej witryny. Jeśli korzystasz z Astry, dodanie kodu do nagłówka jest bardzo proste.
Jeśli chcesz dodać kod ręcznie do plików motywu, przejdź do Wygląd > Edytuj motywy na pasku bocznym WordPress.
Następnie przewiń w dół i znajdź plik header.php . Skopiuj kod z Google Fonts i wklej go tutaj.

Możesz również dodać czcionkę bezpośrednio do pliku style.css motywu. Będzie on wyglądał następująco:
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
Jak używać czcionek?
Ponieważ bezpieczne czcionki internetowe są wbudowane w praktycznie każdy komputer, wystarczy wywołać je za pomocą CSS. Podobnie, po dodaniu niestandardowej czcionki, proces jest taki sam.
Aby to zrobić, należy użyć właściwości font-family , która wygląda następująco:
body { font-family: Helvetica; }To naprawdę takie proste!
Znaczenie wyboru właściwej czcionki

Zanim przejdziemy do różnych rodzajów czcionek, porozmawiajmy krótko o tym, dlaczego czcionki są tak ważne w pierwszej kolejności.
Chociaż mogą wydawać się nieistotne, czcionki w rzeczywistości odgrywają dość dużą rolę w ogólnym projekcie witryny.
Czcionki są ważne z co najmniej czterech powodów:
- Komunikują wartości marki. Czcionki, podobnie jak inne elementy marki, takie jak kolory lub dobór słów, mają bezpośredni wpływ na to, jak postrzegana jest Twoja firma. Czcionka szeryfowa często daje poczucie bezpieczeństwa lub tradycji, podczas gdy czcionka bezszeryfowa ma tendencję do przekazywania poczucia nowoczesności.
- Ułatwiają (lub utrudniają) czytanie treści. Dobra czcionka sprawia, że czytanie treści jest przyjemnością, podczas gdy zła czcionka może zepsuć to doświadczenie.
- Pomagają uporządkować treść. Używanie nagłówków i innych elementów typograficznych jest niezbędne do uporządkowania treści. Bez użycia dobrej czcionki treść może zlewać się w jeden gigantyczny bałagan.
Przyciągają czytelników. Atrakcyjna typografia i czcionki przyciągają czytelników i sprawiają, że chcą czytać twoje treści. Nieatrakcyjne lub brzydkie czcionki mogą ich odstraszyć.
Rodzaje czcionek
Jeśli dopiero zaczynasz przygodę z czcionkami, możesz nie wiedzieć, co oznaczają słowa takie jak serif lub script . Nie martw się! Wyjaśnimy je pokrótce w poniższej sekcji. Istnieje pięć podstawowych rodzajów czcionek: szeryfowe, bezszeryfowe, skryptowe, dekoracyjne/wyświetlające i monospace.
Szeryfowe

Czcionka szeryfowa ma małe wcięcia na końcach znaków zwane szeryfami. Czcionki szeryfowe, pierwotnie zaprojektowane dla pras drukarskich około 500 lat temu, ułatwiają czytanie drukowanego tekstu, zwłaszcza mniejszego.
Większość drukowanych książek używa czcionek szeryfowych. Niektóre przykłady czcionek szeryfowych to Georgia, Times New Roman i Lucida.
Jeśli chodzi o strony internetowe, opinie na temat czcionek szeryfowych są różne.
Większość stron internetowych używa czcionek bezszeryfowych (wspomnianych poniżej), ale inne nadal używają szeryfów, aby nadać projektowi bardziej elegancki lub staromodny wygląd.
Czcionka bezszeryfowa

Sans oznacza “bez”, więc czcionki bezszeryfowe to te bez szeryfów. Większość popularnych nowoczesnych czcionek to czcionki bezszeryfowe, w tym Helvetica, Arial, Futura i Lato.
Czcionki bezszeryfowe są szeroko stosowane w Internecie i są ogólnie “domyślnym” wyborem dla większości stron internetowych, ponieważ są łatwiejsze do odczytania na ekranach.
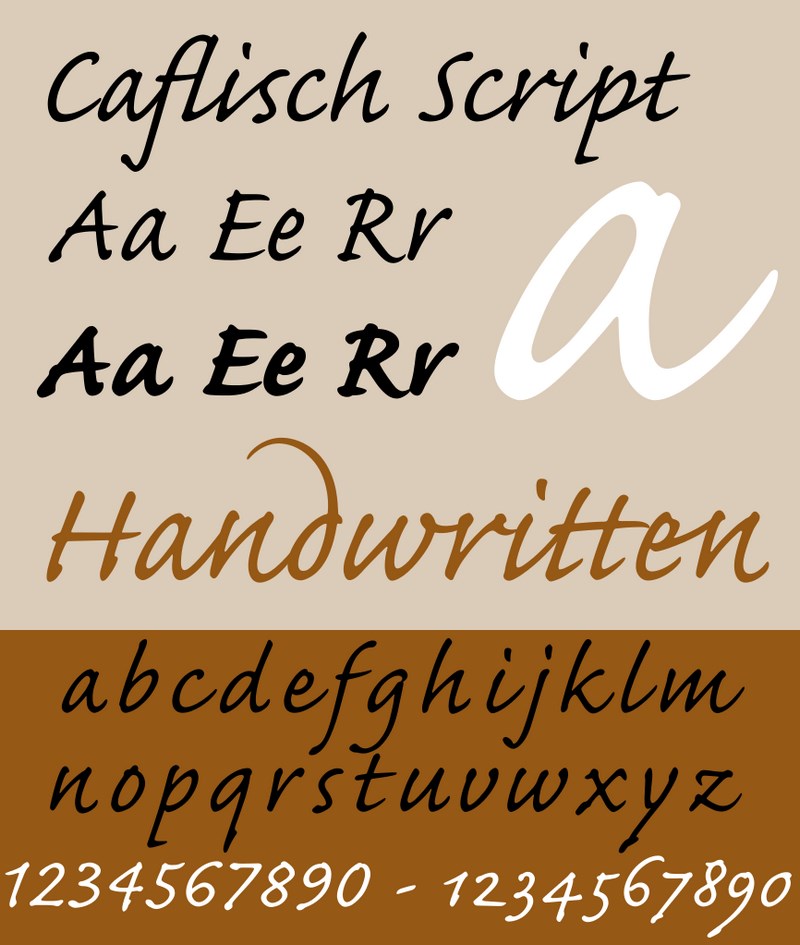
Skrypt

Skrypt to szeroka etykieta dla wszystkich czcionek, które są kursywne lub w inny sposób wyglądają jak ludzkie pismo odręczne.
Mogą być wyszukane i złożone, z szerokimi pętlami, zawijasami i innymi elementami. Mogą też być proste i swobodne.
Czcionki skryptowe prawie nigdy nie powinny być używane do wyświetlania treści, ponieważ są trudniejsze do odczytania.
Istnieją jednak bezpieczne czcionki kursywne. Są one często używane w logo, nagłówkach treści, w drukowanych materiałach projektowych (takich jak zaproszenia ślubne lub kartki okolicznościowe) lub w innych określonych elementach projektu.
Niektóre dobrze znane czcionki skryptowe to Chalkboard, Comic Sans i Alexa.
Dekoracyjne / Display

Ta grupa czcionek obejmuje czcionki zaprojektowane wyłącznie do dekoracji.
Ogólnie rzecz biorąc, są one ograniczone do zaprojektowanych elementów, takich jak logo, plakaty i inne fragmenty tekstu, które mają przyciągać uwagę.
Bardzo rzadko są używane do wyświetlania akapitów tekstu.
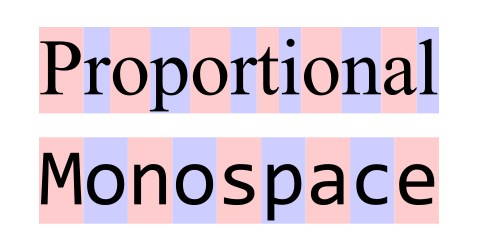
Monospace

Wreszcie, czcionki monospace to rodzaj czcionek, o których należy pamiętać, zwłaszcza jeśli piszesz o programowaniu lub projektowaniu stron internetowych.
Ten typ czcionki jest bardzo dobrze znany programistom i projektantom. Dlaczego? Ponieważ jest używany do kodowania.
Kod jest zwykle oznaczany czcionką monospace, taką jak ta:
h4 { color: blue;} Czcionki monospace mają taką samą ilość miejsca przeznaczoną na każdy znak lub spację, stąd nazwa mono (jedna) spacja. Obejmuje to litery, cyfry, spacje, znaki interpunkcyjne i wszelkie inne znaki.
Czcionki monospace są również czasami używane w projektach, które wymagają dokładnego wyrównania wielu wierszy tekstu.
Czcionki MS?

Na koniec warto wspomnieć, że w nazwie czcionki można zobaczyć litery MS, jak w Comic Sans MS. Oznaczają one po prostu, że czcionka została stworzona przez Microsoft.
Bezpieczne czcionki internetowe
Teraz, gdy wyjaśniliśmy, dlaczego należy używać bezpiecznych czcionek internetowych i jak z nich korzystać, przejdźmy do samych czcionek.
Poniżej wymieniliśmy 18 najlepszych darmowych bezpiecznych czcionek internetowych, uporządkowanych według typu czcionki.
Serif
Czcionki szeryfowe mają małe znaki na końcach znaków zwane szeryfami. Szeryfy są często używane w celu nadania tekstowi bardziej wyrafinowanego lub staromodnego stylu.
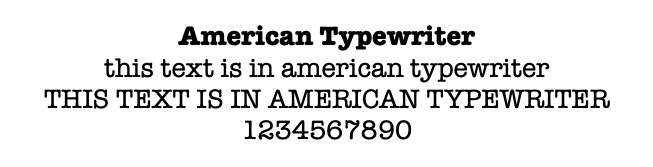
1. Amerykańska maszyna do pisania

Jak sama nazwa wskazuje, czcionka ta została zaprojektowana tak, by przypominać maszynę do pisania. W przeciwieństwie do większości prawdziwych czcionek do pisania, nie jest monospace, a znaki mają różne szerokości.
Czcionka ta jest często używana do dodawania starego lub “noir” stylu do strony internetowej. Nie posiada ona wariantu kursywy.
2. Rockwell

Rockwell to dość stara czcionka, wydana po raz pierwszy w 1934 roku. Jest używana głównie jako czcionka nagłówkowa, choć nadal nie jest złym wyborem dla tekstu głównego.
Ma styl z lat 30. i jest często używana w plakatach.
3. Didot

Didot ma wspaniałą historię, ponieważ został stworzony w 1700 roku. Jest często kojarzony z Oświeceniem, a tym samym z racjonalizmem, nauką i podobnymi tematami.
Czcionka ta jest również postrzegana jako droższa lub bardziej ekskluzywna. W ankiecie Didot został wybrany jako najdrożej wyglądająca czcionka. Doprowadziło to do jej popularności wśród firm modowych i innych luksusowych marek.
4. Georgia

Zainspirowany XIX-wiecznymi krojami pisma Scotch Roman, ten krój pisma jest powszechnie używanym szeryfem.
Ma również zabawną nazwę, pochodzącą od nagłówka tabloidu “Głowy kosmitów znalezione w Gruzji”.
Bezszeryfowy
Czcionki bezszeryfowe mają współczesny, nowoczesny charakter. Są często używane na stronach internetowych, które chcą zaprezentować świeżą, nowoczesną markę.
5. Helvetica

Helvetica to prawdopodobnie najsłynniejsza czcionka, jaką kiedykolwiek stworzono. W rzeczywistości nakręcono nawet o niej film!
Ten krój czcionki został opracowany przez szwajcarskich projektantów w latach 50. i 60. ubiegłego wieku. Helvetica została zaprojektowana tak, aby była neutralna, przejrzysta, nie miała wewnętrznego znaczenia i mogła być używana w praktycznie każdych okolicznościach.
Jeśli chcesz użyć nowoczesnej, bezszeryfowej czcionki, naprawdę nie możesz się pomylić z Helveticą.
6. Arial

Arial został stworzony jako alternatywa dla Helvetica. Ma taką samą szerokość jak Helvetica, co pozwala na używanie jej w tych samych dokumentach bez konieczności wprowadzania jakichkolwiek modyfikacji lub płacenia za licencję Helvetica.
Istnieją jednak pewne drobne różnice w literach, więc nie jest to dokładna kopia.
Podobnie jak Helvetica, Arial to świetna czcionka do niemal każdej sytuacji. Została specjalnie zaprojektowana “jako ogólny bezszeryfowy, prawie nijaki bezszeryfowy”.
7. Arial Black

Jest to znacznie cięższa i ciemniejsza wersja czcionki Arial. Oryginalna czcionka ma dwukrotnie większą szerokość pikseli niż oryginalna czcionka Arial.
Obsługuje tylko alfabet łaciński, grecki i cyrylicę.
8. Optima

Optima została stworzona przez Hermanna Zapfa po wakacyjnej wizycie we Florencji we Włoszech w 1950 roku. Zapf zainspirował się klasycznymi rzymskimi wielkimi literami i kamiennymi rzeźbami na renesansowych nagrobkach.
Czcionka jest przeznaczona zarówno do tekstu podstawowego, jak i tytułów.
9. Copperplate Gothic

Copperplate Gothic jest wyjątkowy, ponieważ jest technicznie sklasyfikowany jako bezszeryfowy. Ma małe “glificzne szeryfy” w literach.
Ta przyjazna dla stron internetowych czcionka jest często używana na stronach internetowych i stacjonarnych, zwłaszcza dla lekarzy, prawników i innych profesjonalistów.
10. Gill Sans

Ta czcionka jest oparta na oryginalnym londyńskim metrze, co doprowadziło do jej ogromnej popularności w Wielkiej Brytanii. W rezultacie jest często uważana za “brytyjską Helveticę”.
Skrypt
Czcionki skryptowe naśladują ludzkie pismo odręczne. Dzięki temu idealnie nadają się do stylistycznych akcentów i tematycznych stron internetowych.
11. Comic Sans MS

Comic Sans ma złą reputację i jest często używany jako przykład “złej” czcionki.
Dzieje się tak jednak głównie dlatego, że jest używana w sytuacjach, w których nie była przeznaczona.
Zaprojektowany głównie dla komiksów i innych materiałów skierowanych do dzieci, jest dobrym wyborem dla każdej strony internetowej, której odbiorcami są dzieci.
12. Bradley Hand

Pochodzenie czcionki Bradley Hand kryje się w jej nazwie. Jest ona oparta na odręcznym piśmie brytyjskiego projektanta Richarda Bradleya.
Ma zrelaksowany, atrakcyjny wygląd i jest idealny do wszystkich czcionek pisma ręcznego, które powinny być łatwe do odczytania.
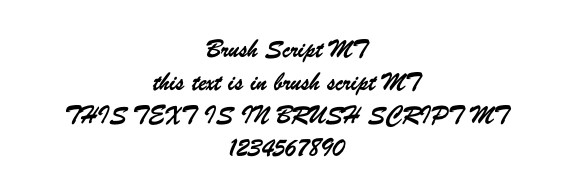
13. Brush Script MS

Czcionka Brush Script MS została zaprojektowana tak, aby wyglądała jak litery utworzone pędzlem.
Aby to osiągnąć, litery są celowo nieregularne i nie układają się czysto, jak w standardowej czcionce internetowej.
Była bardzo popularna w latach 50. i nadal jest powszechnie używana do tworzenia logo, nagłówków i innych ustawień, w których wymagana jest swobodna czcionka odręczna.
Dekoracyjna / Display
Czcionki dekoracyjne lub wyświetlające są używane jako dekoracja. Zazwyczaj nie są idealne do wyświetlania czytelnego tekstu, ale dobrze nadają się do dodawania innych efektów.
14. Wpływ

Chociaż technicznie nie jest to czcionka dekoracyjna, Impact funkcjonuje jak jedna z nich. Niezwykle ciężkie litery sprawiają, że jest niepraktyczna w przypadku długich fragmentów tekstu, ale idealnie nadaje się do nagłówków lub dodawania tekstu do obrazów.
Dzięki temu stała się popularna wśród osób udostępniających obrazy online i tworzących nagłówki o wysokiej widoczności.
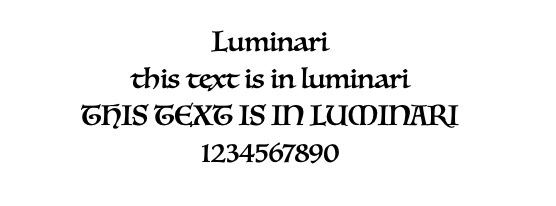
15. Luminari

Luminari ma design w starym stylu, który przywodzi na myśl średniowieczną Europę.
To sprawia, że jest to świetny wybór dla wszystkich witryn, które starają się przekazać staroświecki lub średniowieczny styl, zwłaszcza na stronach z filmami, grami wideo lub innymi fikcyjnymi mediami.
Monospace
Czcionki Monospace mają taką samą szerokość dla każdej litery. Dzięki temu idealnie nadają się do edytorów tekstu i innych przypadków projektowania, w których ważna jest spójność.
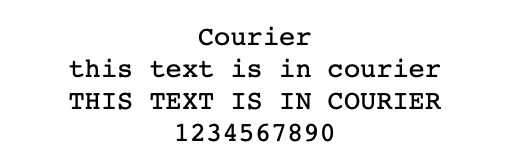
16. Courier

Courier jest jedną z najbardziej znanych czcionek monospace i nie bez powodu!
Jest prawdopodobnie najbardziej znany z tego, że jest standardową czcionką używaną w scenariuszach filmowych (12pt. Courier), co czyni go doskonałym wyborem dla każdej strony internetowej o tematyce filmowej.
Jak każda czcionka monospace, jest również przydatna na stronach, które wyświetlają dużo kodu komputerowego.
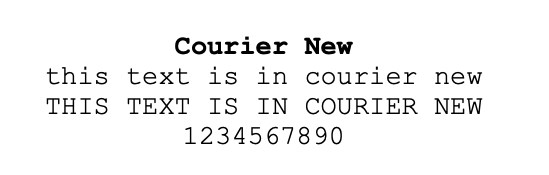
17. Courier New

Krój Courier New został wprowadzony w systemie Windows 3.1. Jest bardzo podobny do oryginalnego Couriera, z kilkoma drobnymi modyfikacjami.
Obejmują one większy odstęp między wierszami, cięższe znaki interpunkcyjne oraz włączenie hebrajskich i arabskich glifów.
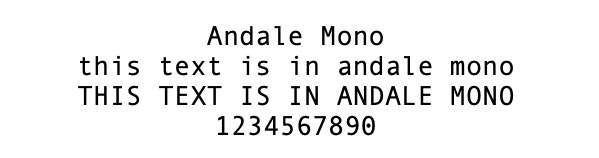
18. Andale Mono

Oficjalnie nazywana Andalé Mono, Andale to kolejna bardzo znana czcionka monotypowa.
Pierwotnie zaprojektowana do korzystania z terminala i wiersza poleceń, czcionka ta jest dość czytelna jak na czcionkę monospace.
To sprawia, że nie jest to zły wybór dla akapitów, chociaż nadal jest ostatecznie zaprojektowany do użytku z kodem i innymi określonymi funkcjami.
Inne przydatne narzędzia czcionek
Oto kilka przydatnych narzędzi czcionek, które można wykorzystać podczas projektowania stron internetowych lub treści internetowych.
Czcionki Google

Chociaż czcionki Google nie są technicznie bezpieczne w sieci, można ich bezpiecznie używać w połączeniu z czcionkami bezpiecznymi w sieci. Pamiętaj tylko, aby ustawić bezpieczną czcionkę jako kopię zapasową!
Więcej informacji na ten temat znajduje się w powyższejsekcji dotyczącej stosów czcionek CSS.
Co to jest czcionka

Widzisz gdzieś czcionkę, ale nie wiesz co to jest? Użyj What the Font, aby się dowiedzieć!
Ta strona internetowa wykorzystuje głębokie uczenie się do przeszukiwania ponad 130 000 różnych potencjalnych czcionek. Nawet jeśli nie możesz znaleźć dokładnego dopasowania, znajdziesz inne, które wyglądają podobnie.
WorkMark.it

WorkMark to pomocne narzędzie do projektowania, które pomaga znaleźć czcionki pasujące do określonych słów kluczowych, takich jak fajne lub nowoczesne.
FontPair.co

FontPair to witryna poświęcona czcionkom, zawierająca wiele zasobów i informacji.
Jego imiennik (para czcionek) jest również bardzo przydatną funkcją, która pozwala wyszukiwać kombinacje czcionek, które dobrze ze sobą współpracują.
Przegląd najlepszych bezpiecznych czcionek internetowych
Mamy nadzieję, że używasz teraz czcionek przyjaznych dla sieci w swojej witrynie!
Podczas gdy czcionki online z Google Fonts i innych źródeł są bez wątpienia piękne i przyjemne w użyciu, ważne jest, aby zawsze dołączać bezpieczne czcionki internetowe jako kopię zapasową.
Jeśli tego nie zrobisz, możesz uniemożliwić niektórym odwiedzającym czytanie twoich treści.
W tym poście zbadaliśmy, dlaczego należy używać bezpiecznych czcionek internetowych. Następnie omówiliśmy 18 absolutnie najlepszych bezpiecznych czcionek internetowych, które sprawią, że Twoja witryna będzie wyglądać niesamowicie. Naprawdę istnieje styl czcionki dla każdego.
Na koniec omówiliśmy kilka innych fajnych narzędzi, które każdy fan czcionek powinien wypróbować.
Jaka jest Twoja ulubiona czcionka? Czy jest przyjazna dla websafe? Podziel się nią (z linkiem do pobrania!) w komentarzach.
Dołącz do darmowego kursu Szkoła Gutenberga i poznaj narzędzia, których używam do tworzenia stron internetowych dla klientów
Bycie na liście studentów Szkoły Gutenberga to szereg korzyści.
W newsletterze poruszamy się wokół trzech tematów.
Biznes
Poznasz sposoby na zarabianie pieniędzy dzięki WordPressowi.
Tworzenie stron
Nauczysz się budować strony. Nie potrzebujesz programistów i page builderów.
WordPress
Dowiesz się jak poruszać się swobodnie w świecie WordPressa.