Darmowy certyfikat SSL nazwa.pl
Dlaczego dbanie o bezpieczeństwo strony jest tak ważne?
Dzisiejszy wpis to takie trochę case study ; ) Jako ogarniacz WordPressa ciągle spotykam się z nowymi wyzwaniami. Mimo że dużo już widziałem, ciągle zaskakuje mnie coś nowego 😀
Wszyscy wiemy, że narzędziami niezbędnymi do stworzenia strony internetowej jest hosting, czyli miejsce na pliki ładowane na stronie, oraz domena internetowa – wirtualny adres naszej witryny. Przeglądając internetowe poradniki, co rusz natrafiamy na informacje o tym, jak ważne jest cyberbezpieczeństwo, zwłaszcza w kontekście bieżących wydarzeń i coraz większej ilości zagrożeń w Internecie. Nie sposób wymienić wszystkiego, co może się stać, kiedy olejemy temat ; ) Więcej o zabezpieczeniach strony piszę w swoim darmowym e-booku – zerknij koniecznie!
Takim filarem, o którym zawsze powinniśmy pamiętać, jest certyfikat SSL. W tym wpisie powiem o wdrożeniu certyfikatu SSL w nazwa.pl – firmie hostingowej, której – delikatnie mówiąc – nie jestem w stanie nikomu polecić ; ) Bywa jednak, że musimy znaleźć rozwiązanie problemu – zwłaszcza jeśli klient wykupił usługi właśnie tam.
Co zapewnia certyfikat SSL?
Przede wszystkim – wprowadza on szyfrowane połączenie, które chroni dane użytkowników wchodzących w interakcje z Twoją stroną. To mega ważne, zwłaszcza jeśli odwiedzający wpisują w formularzach swoje dokładne dane adresowe czy numer karty płatniczej, dlatego jeśli jesteś właścicielem sklepu internetowego albo platformy kursowej, sprawdź czy jest wdrożony na stronie – jak najszybciej.
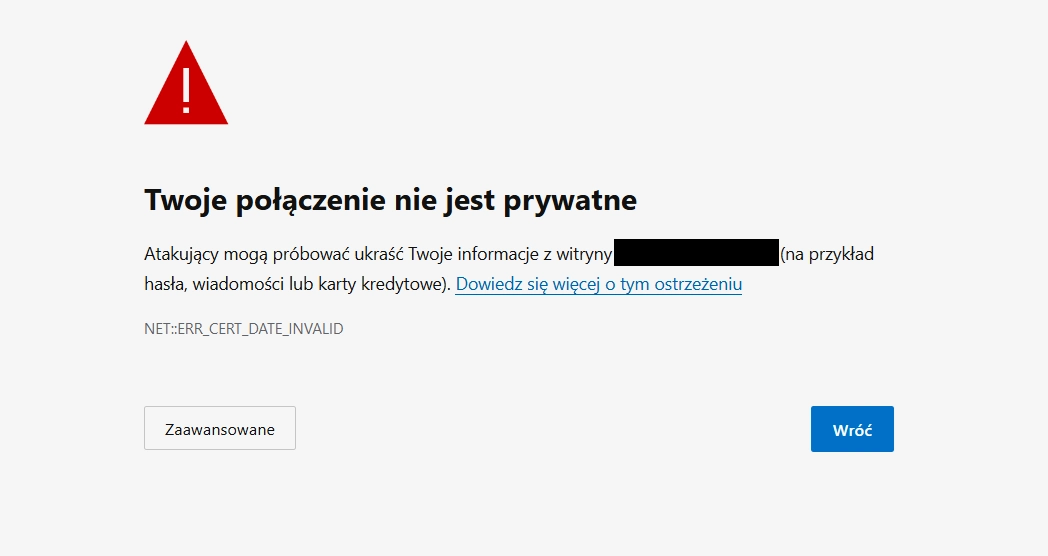
To zabezpieczenie od dłuższego czasu jest standardem, mimo to często trafia się na strony, które nie są chronione. Sam/a pewnie w pośpiechu zamykasz stronę kiedy zobaczysz taki komunikat, prawda? Takie potencjalnie problematyczne witryny spadają na sam dół rankingu Google – a tego byśmy nie chcieli ; ) choć to i tak mały pikuś w porównaniu z konsekwencjami dotyczącymi wycieku danych…

Nazwa.pl – dlaczego wzbudza tyle kontrowersji?
Dobre hostingi współdzielone, które polecam i na których mam przyjemność pracować tworząc strony dla klientów oferują banalnie proste aktywowanie certyfikatu jednym kliknięciem przez panel klienta. Tak jest np. w LH.pl czy moim ulubionym Smarthoście. Niestety ten standard nie u wszystkich jest obecny ; )W panelu klienta na nazwa.pl próżno szukać opcji prostego wygenerowania bezpłatnego zabezpieczenia dla strony. Nie wybierzesz tu darmowego certyfikatu Let’s Encrypt, który pozwala na szyfrowanie połączeń i ochronę danych użytkowników – niestety, generuje to kolejne koszty dla właścicieli stron. Największy polski dostawca domen internetowych zrezygnował z ich dostarczania w 2021 roku – dziś można tu wybrać jedynie opcje komercyjne, co – jak można się domyśleć – mie spotkało się z pochlebną opinią. Dodatkowo sam proces przenoszenia domeny do innego operatora jest czasochłonny i uciążliwy.
Wchodząc w odpowiednią zakładkę widzimy, że wdrożenie certyfikatu SSL w nazwa.pl kosztuje… ponad 300 zł! Tworząc swoją pierwszą stronę nie chcemy wydawać takich pieniędzy – tym bardziej że wiele firm oferuje go bez dodatkowej opłaty. Z pomocą przychodzi nam – jak zwykle – sztuczna inteligencja ; ) która pomoże mi wygenerować darmową wersję.
Generowanie certyfikatu SSL w nazwa.pl: krok po kroku
Krok 1. Logowanie w panelu nazwa.pl
- Wejdź na stronę nazwa.pl i zaloguj się na swoje konto.
- Przejdź do sekcji z domenami i wybierz tę, dla której chcesz aktywować SSL
Krok 2: Wpisanie odpowiednich komend do ChatGPT
- Uruchom terminal (na Macu jest to aplikacja Terminal, na Windowsie – PowerShell lub Git Bash).
- Poproś ChatGPT o pomoc: Zadaj pytanie w stylu „Jak wygenerować darmowy certyfikat SSL dla mojej strony?”. ChatGPT podpowie Ci konkretne kroki i komendy do wpisania. Wpisz adres swojej strony oraz informację, że potrzebujesz dodatkowo private key. Poproś o rozwiązanie dostosowane do Twojego systemu operacyjnego.
- Jeśli nie rozumiesz jakiego fragmentu, wklej go do chatu i poproś o wyjaśnienie.
- Zostaje zainstalowany CertBot.
- Wykonuj kolejne kroki w terminalu.
Krok 3. Pobranie pliku i łączenie ze stroną
- Pobierz plik weryfikacyjny stworzony przez ChatGPT.
- Połącz się ze stroną za pomocą FTP, np. programu FileZilla.
- Wklej plik do odpowiedniego miejsca. Niektóre foldery mogą wymagać stworzenia, szczególnie folder .well-known.
- Kiedy masz już plik na serwerze – wróć do terminala i kliknij enter. Certyfikat jest wygenerowany, więc pozostaje jeszcze jego połączenie ze stroną. Poproś chat o wskazówki.
- Otrzymałeś już klucze? Wróć do swojego konta w nazwa.pl i wklej je.
- Sprawdź, czy certyfikat jest aktywny (przed adresem URL powinna się pojawić kłódka).
Dokładne pokazanie całego procesu implementacji certyfikatu SSL w nazwa.pl jak zwykle znajdziesz w filmie na początku tego wpisu : ) Pamiętaj tylko o regularnej aktualizacji – certyfikat SSL Let’s Encrypt traci ważność po 3 miesiącach i w nazwa.pl trzeba odnawiać go ręcznie.
Jeśli jednak potrzebujesz dodatkowych wskazówek przy wdrożeniu certyfikatu lub pomocy z innymi usługami na nazwa.pl, pisz śmiało. Chętnie Ci podpowiem i pomogę!
Ucz się i działaj!
Korzystanie z dobrodziejstw sztucznej inteligencji wymaga nauki i wielu prób – pomyśl jednak, że to inwestycja, która zwraca się poprzez większą efektywność i po prostu – satysfakcję z pokonywania codziennych wyzwań : ) Twoli klienci na pewno to docenią.
Technikalia to nie Twoja bajka? Dzięki narzędziom AI takim jak ChatGPT czy Claude “grzebanie w bebechach strony” nie będzie już śnić się po nocach ; ) a dodatkowo możesz zaoszczędzić pieniądze i zyskać wartościową wiedzę – czy to nie wspaniałe? 😀
Chcesz być na bieżąco z innowacjami w dziedzinie technologii, zarządzania stronami internetowymi oraz sztucznej inteligencji? Zapisz się do newslettera.
Do następnego, elo!
Dołącz do darmowego kursu Szkoła Gutenberga i poznaj narzędzia, których używam do tworzenia stron internetowych dla klientów
Bycie na liście studentów Szkoły Gutenberga to szereg korzyści.
W newsletterze poruszamy się wokół trzech tematów.
Biznes
Poznasz sposoby na zarabianie pieniędzy dzięki WordPressowi.
Tworzenie stron
Nauczysz się budować strony. Nie potrzebujesz programistów i page builderów.
WordPress
Dowiesz się jak poruszać się swobodnie w świecie WordPressa.